18. CSS3의 박스 모델 + border + 테두리
# CSS3의 박스 모델
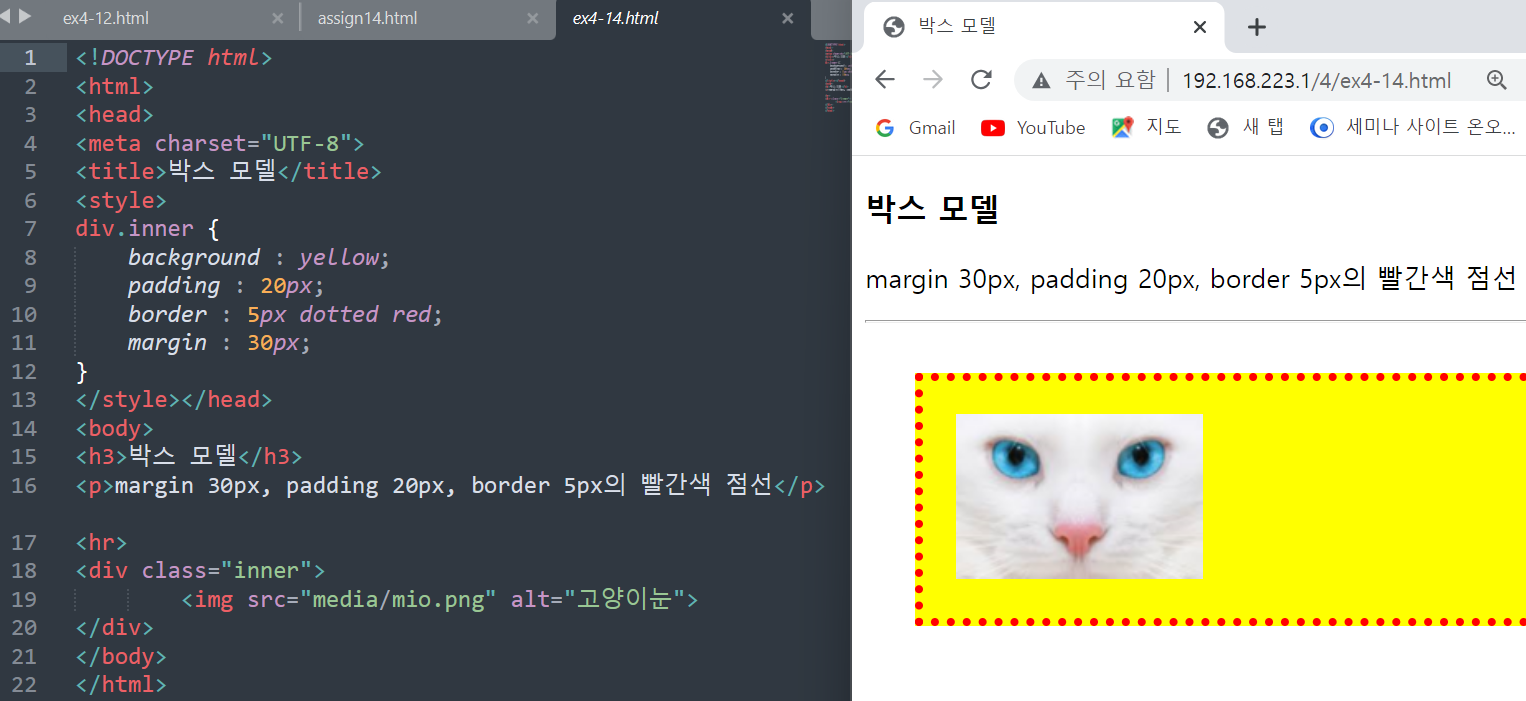
- 각 HTML 태그 요소는 하나의 박스로 다루어짐 --> 박스의 크기 및 배경 색, 여백과 옆 박스와의 거리 등을 제어할 수 있음
- 박스 모델의 구성
| 콘텐츠 | 패딩 | 테두리 | 여백 |
| HTML 태그의 이미지 및 텍스트가 출력되는 부분 | 콘텐츠를 둘러싸고 있는 내부의 여백 | 패딩 외부의 테두리로, 직선 및 점선, 이미지로 테두리를 그릴 수 있음 | 박스의 가장 밖 영역이자 테두리 바깥 공간. 인접한 이웃 박스와의 거리이기도 함 |

- 박스 모델을 구성하는 CSS3 프로퍼티

ex) <div>의 박스 모델 보이기

- 박스 모델의 색, 테두리 및 단축 프로퍼티

ex) 박스 모델의 활용

# border와 선, 모서리 테두리
- 다양한 테두리 선 스타일

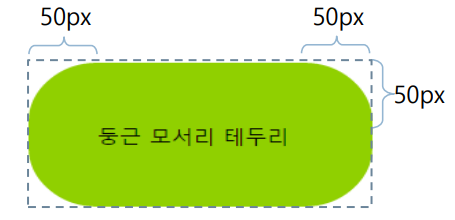
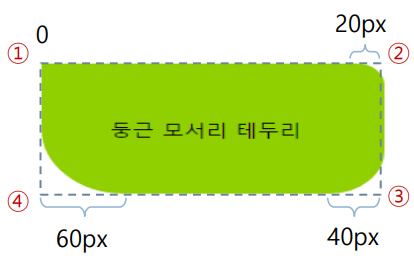
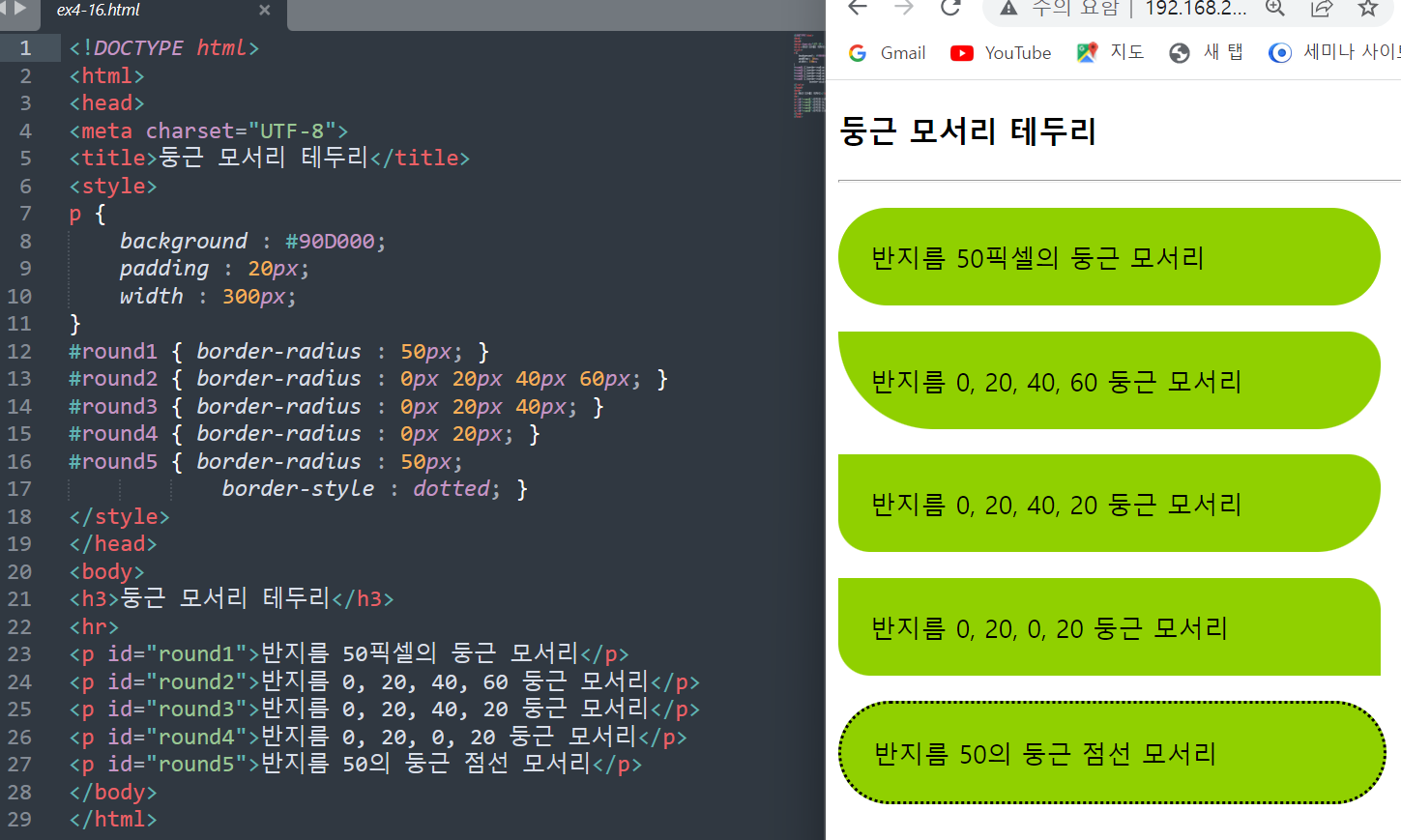
- 둥근 모서리 테두리 생성 (border-radius)
ex 1) border-radius : 50px;

ex 2) border-radius : 0px 20px 40px 60px

ex 3) 다양한 둥근 모서리 테두리

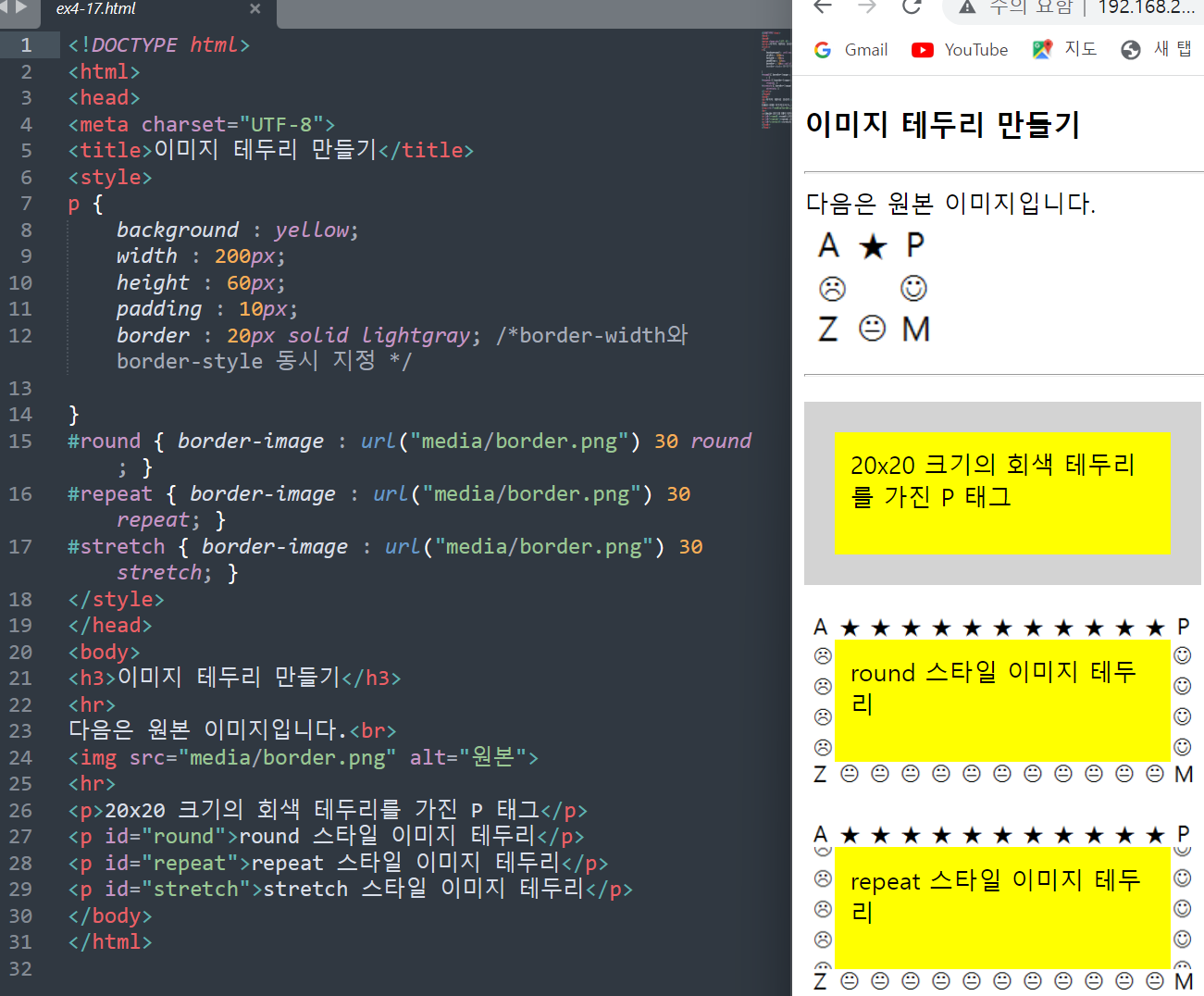
# border와 이미지 테두리 (border-image)
- 모서리(corner), edge로 구분 후 각각 이미지를 입힐 수 있으나, border-width, border-style 을 미리 지정해야 함
ex 1) border-width : 30px border-style : solid;
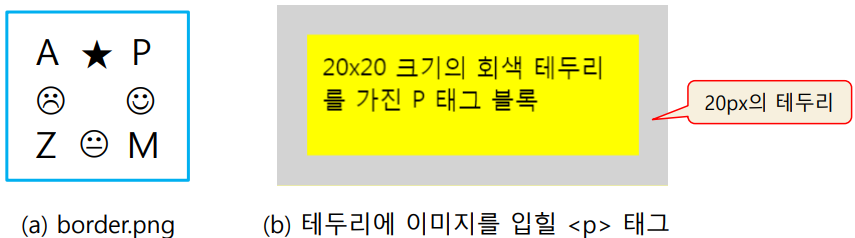
ex 2) border.png에서 30픽셀의 크기 조각으로 이미지 테두리 생성
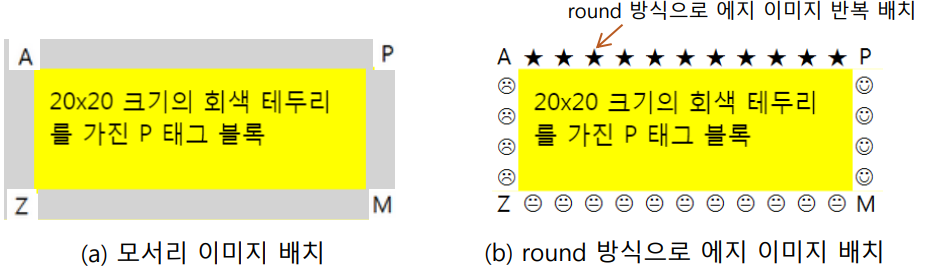
border-image : url("border.png") 30 round ;

| round | 에지 이미지를 반복해서 배치. 테두리의 길이만큼 에지 이미지의 크기가 자동으로 조절된다 |
| repeat | 에지 이미지를 반복해서 배치. round 와는 달리 이미지의 크기자 자동으로 조절되지 않음 |
| stretch | 에지 이미지를 테두리의 길이만큼 늘려서 배치 |
- 이미지 테두리 (border-image) 생성 과정
1. 원본 이미지를 준비한다.

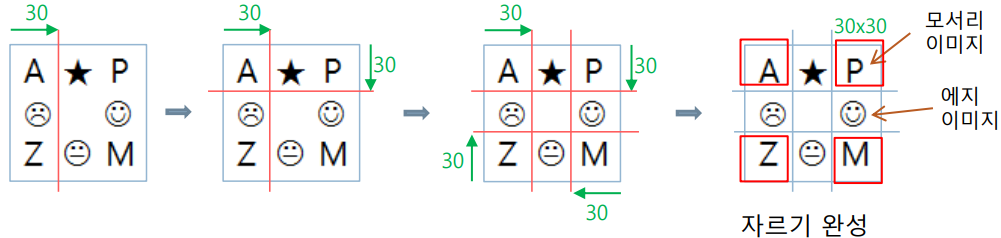
2. 모서리, 에지 이미지를 각각 자른다.

3. 모서리 이미지와 에지 이미지를 각각 배치한다.

ex) 이미지 테두리 만들기