17. CSS3에서의 색 표현법 + 색 관련 CSS3 프로퍼티들 + 텍스트 꾸미는 CSS3 스타일 시트 + CSS3의 표준 단위 + 단축 프로퍼티 font + 구글 폰트 불러오기
# CSS3에서의 색 표현법
- 16진수 코드로 표현
# 8A 2B E2 --> blueviolet
- 10진수 코드와 RGB()로 표현
rgb( 138, 43, 226 ) --> blueviolet
- 색 이름으로 표현
: CSS3표준에서는 140개의 색 이름이 존재
#색 관련 CSS3 프로퍼티들
- HTML 태그의 텍스트 글자 색
color : 색
- HTML 태그의 배경 색
background - color : 색
- HTML 태그의 테두리 색
border - color : 색
ex 1)

ex 2)

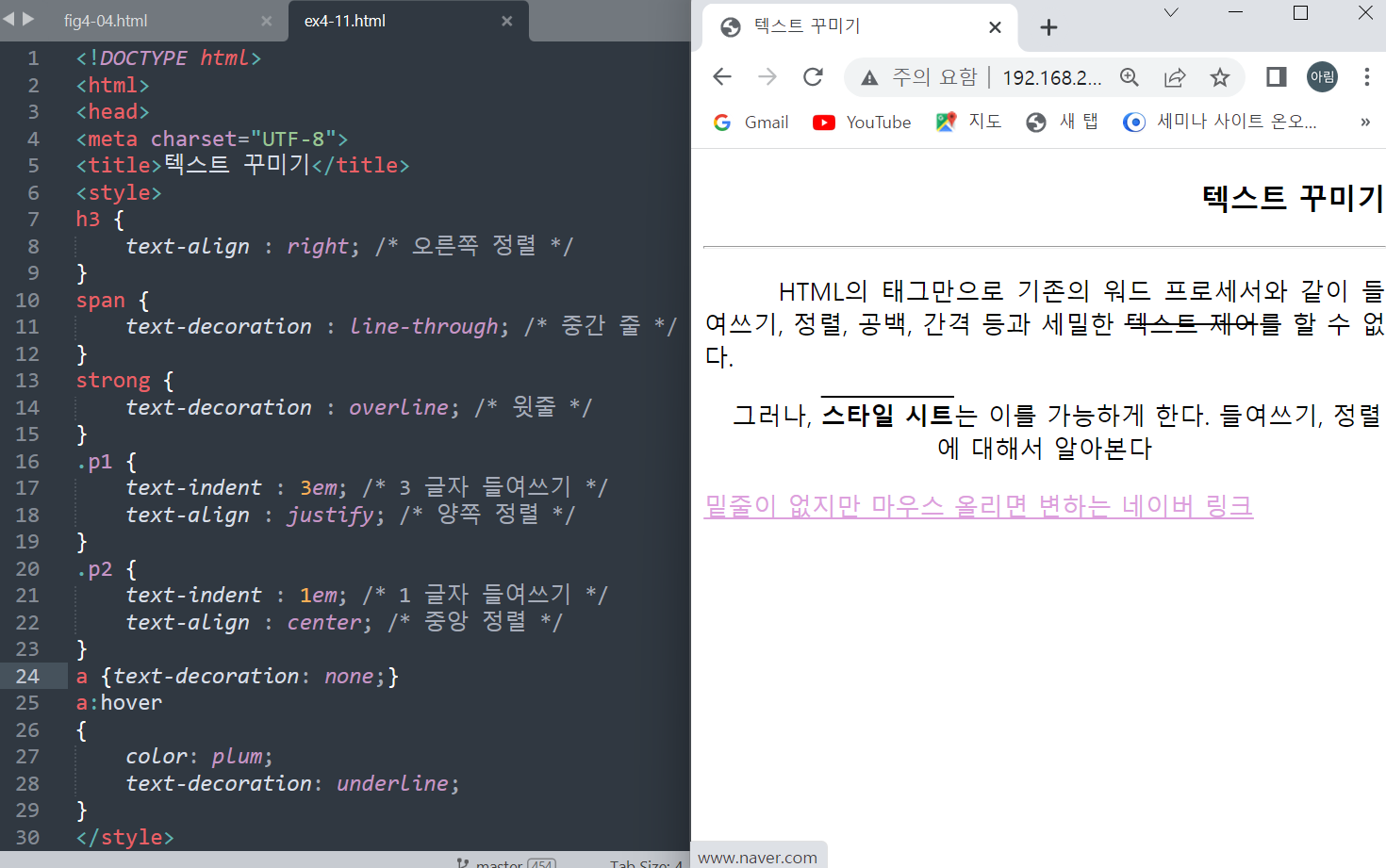
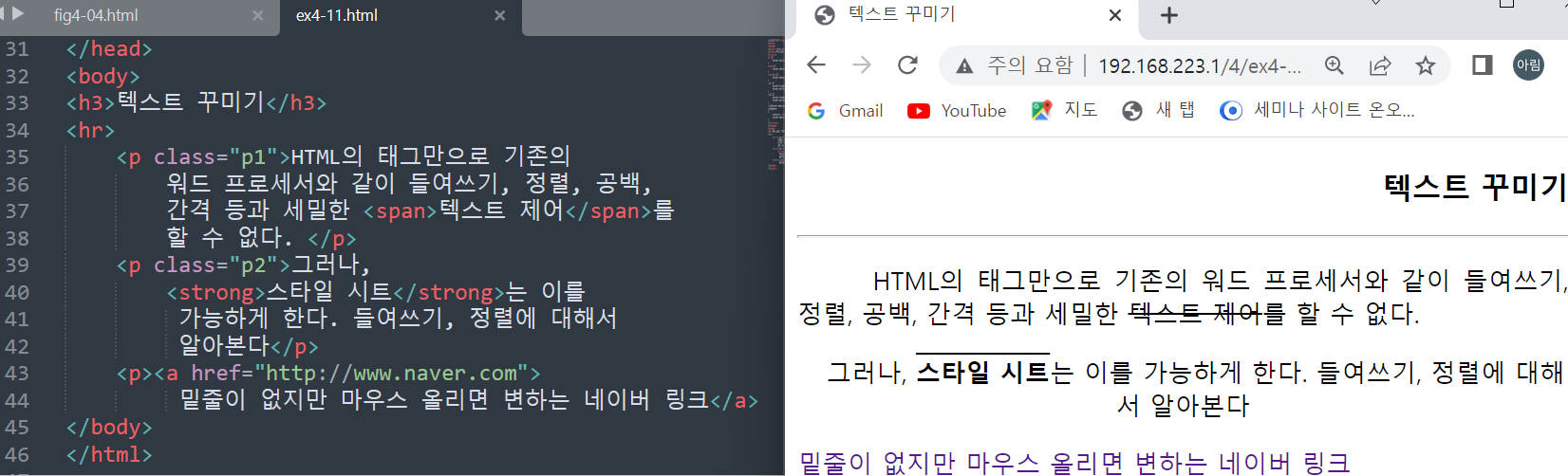
#텍스트 꾸미는 CSS3 스타일 시트

ex 1) text-decoration 프로퍼티로 하이퍼링크에 밑줄 제거
<a href="http://www.naver.com" style="text-decoration : none"> 네이버 </a>
ex 2)



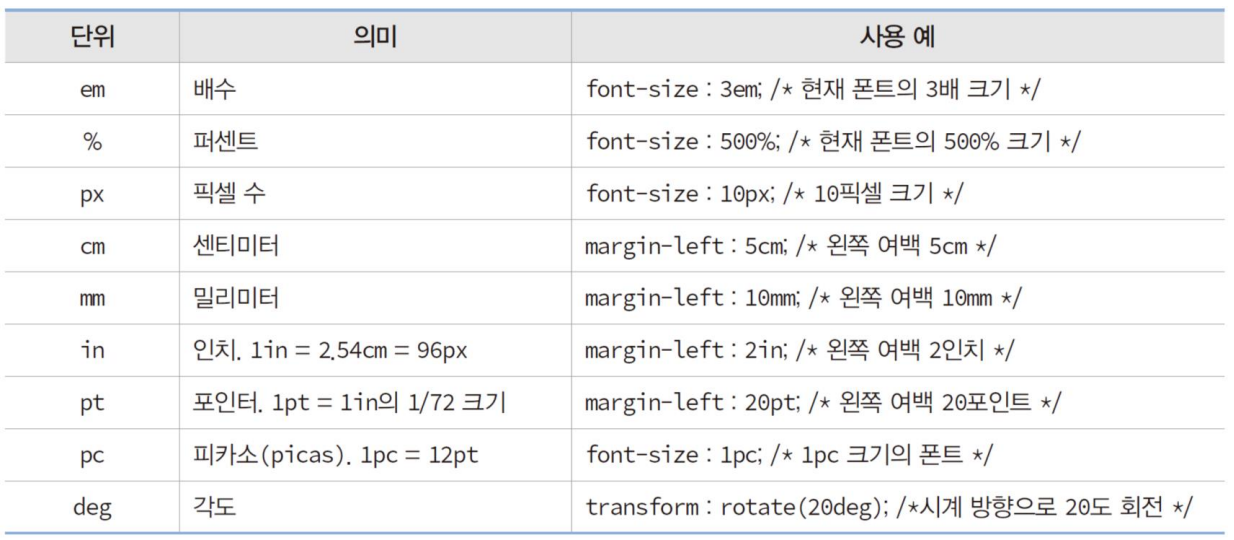
# CSS3의 표준 단위

- HTML에서는 단위를 사용하지 않으면 CSS 스타일 오류가 발생한다.
font-size : 3; <- (X)
font-size : 3px; <- (O)
# 폰트 형

# 폰트 제어 CSS3 프로퍼티
- 폰트 패밀리 (font-family)
: 먼저 나열된 폰트가 우선적으로 적용되며, 앞의 폰트가 없다면 뒤 폰트가 순서대로 실행된다.
ex) font-family : Arial, "Times New Roman", Serif :
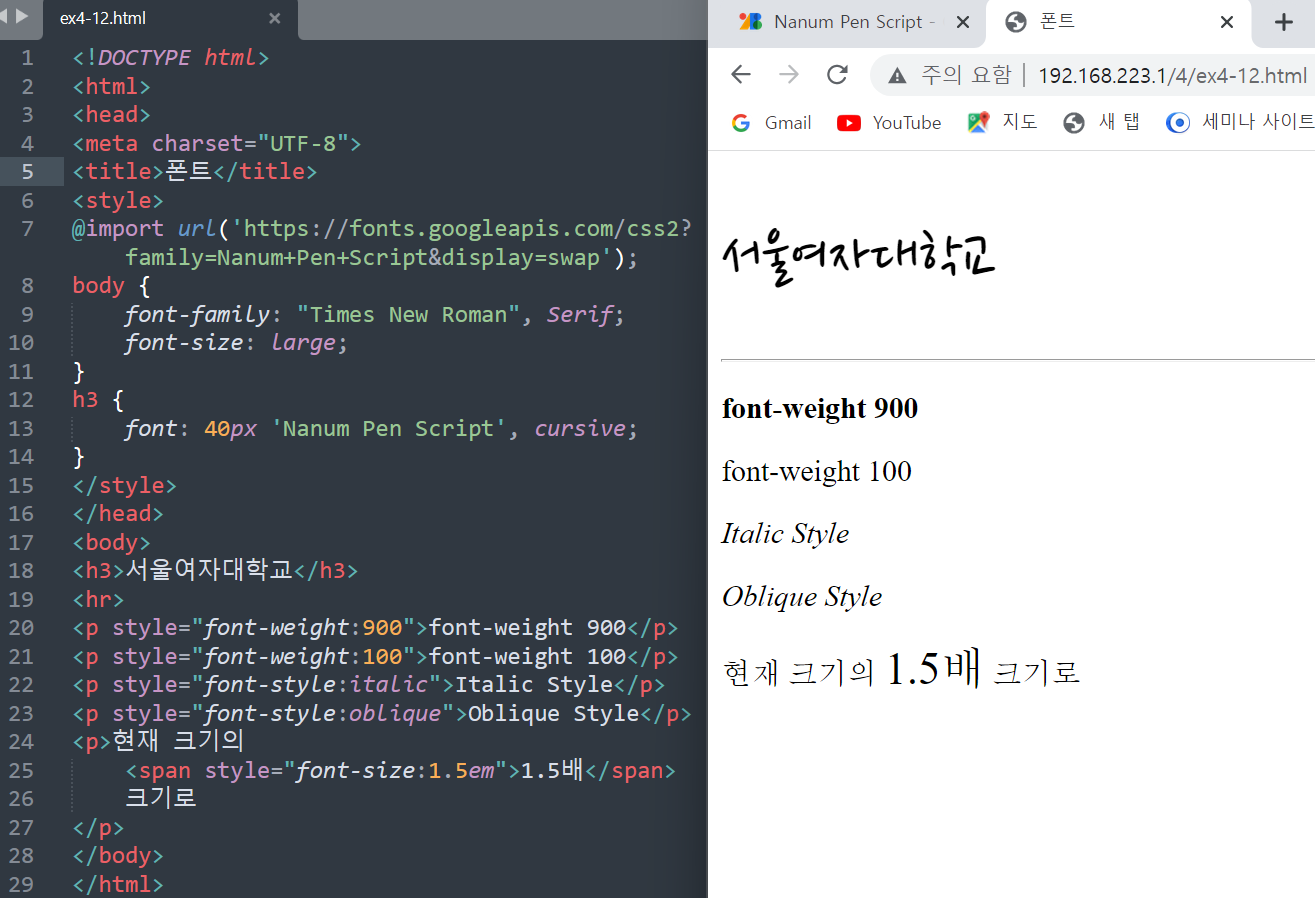
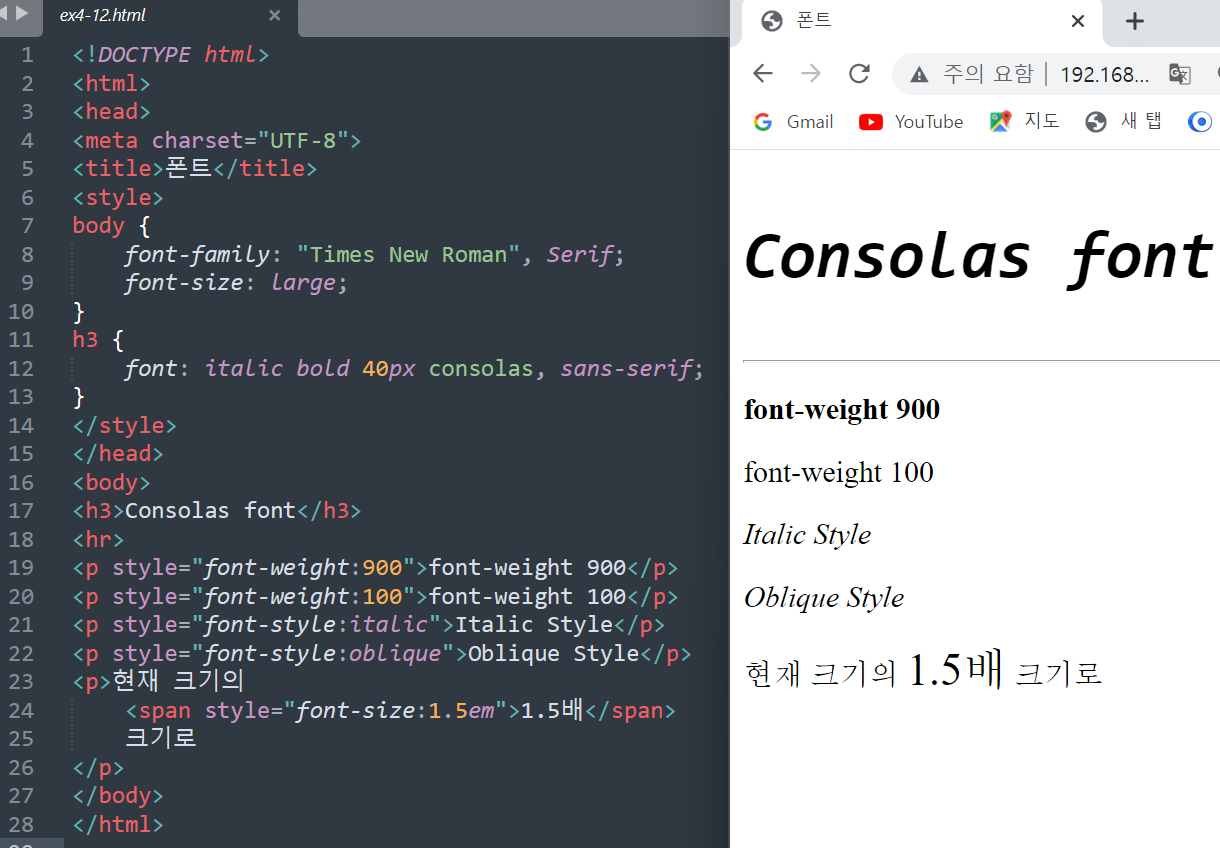
- 폰트 크기 (font-size)
font-size : 40px; <- 40 픽셀 크기
font-size : medium <- 중간 크기
font-size : 1.6em; <- 현재 폰트의 1.6배 크기
- 폰트 스타일 (font-style)
font-style : italic; <- 이탤릭 스타일로 지정
- 폰트 굵기 (font-witght)
font-weight : 300; <- 100~900 의 범위에서 300정도의 굵기
font-weight : bold; <- 굵게, 700 크기로
# 단축 프로퍼티 font
: font-style, font-weight, font-size, font-family를 순서대로 지정하는 단축 프로퍼티
font : font-style font-weight font-size font-family
+ font-size, font-family는 생략 가능

# 구글 폰트 불러오기