15. CSS3의 규칙 + 스타일 상속 + <p> 태그와 <em> 태그 + 스타일 합치기와 오버라이딩 + 셀렉터
# CSS3 규칙 - 스타일 상속
: CSS3 스타일은 부모 태그로부터 상속된다.
- 부모 태그(부모 요소)
: 자신을 둘러싸는 태그
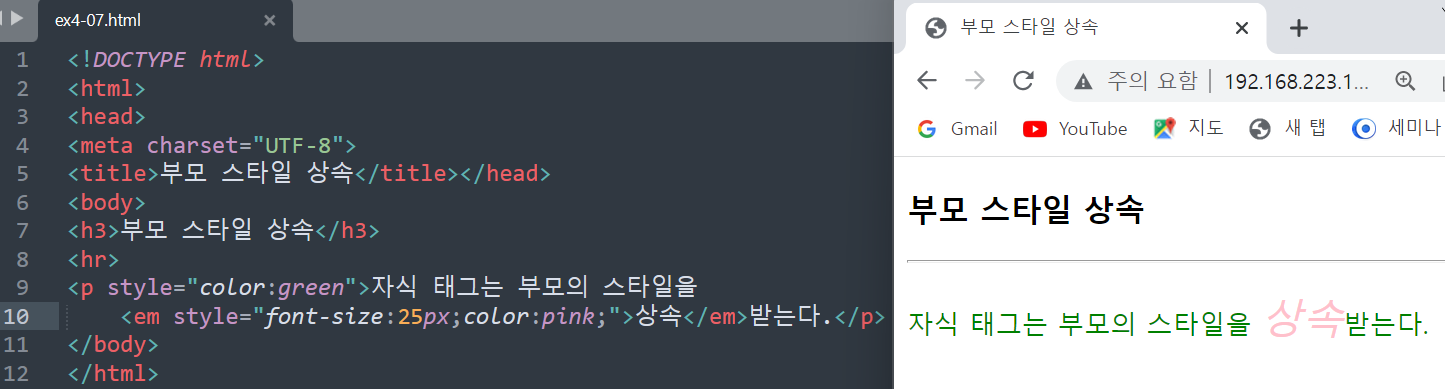
ex) <em> 태그의 출력
: 글자 크기는 25px, 글자 색은 부모 <p> 태그를 상속받아 green
| <p style="color:green"> 안녕하세요 <em style="front=size:25px"> 자식입니다 </em> </p> |
- <p> 태그는 <em>의 부모 태그이다.

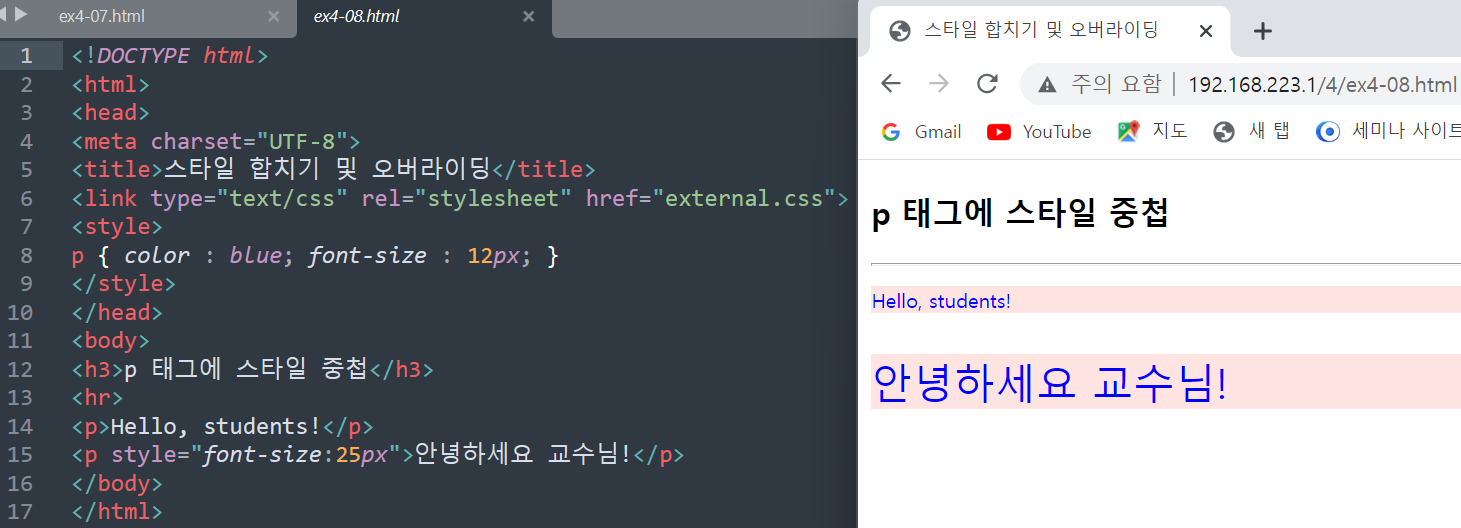
# CSS3 규칙 - 스타일 합치기와 오버라이딩
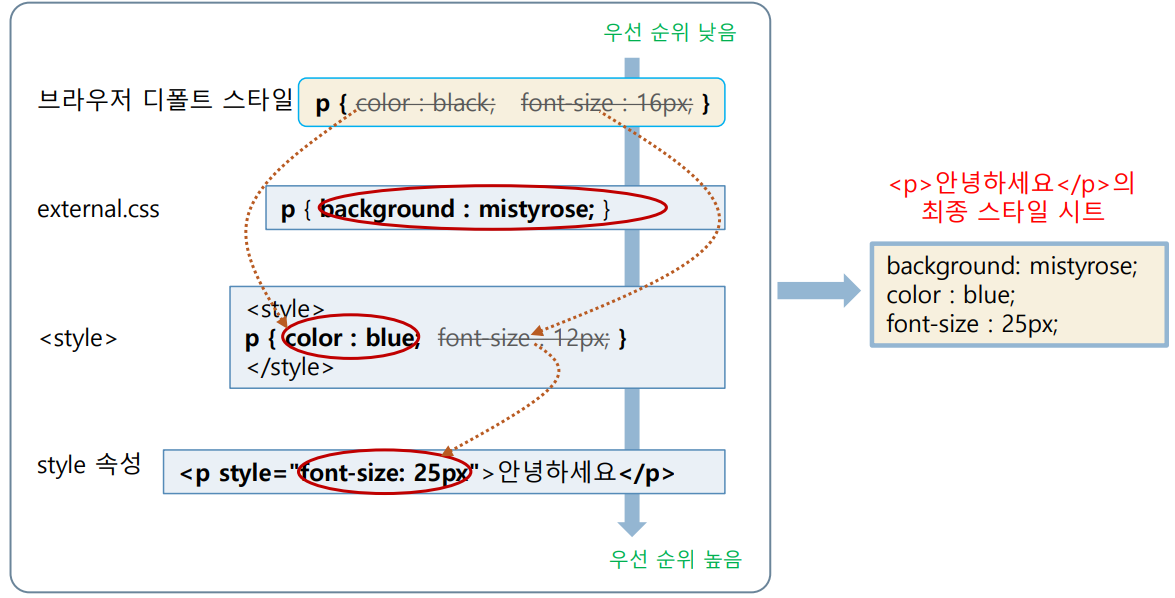
: 태그에 적용되는 모든 스타일이 합쳐지고 동일한 스타일의 경우 순위가 더 높은 스타일이 우선적으로 적용된다는 규칙
- 태그에 적용 가능한 스타일
a. 브라우저의 디폴트 스타일
b. 스타일 시트 파일에 선언된 스타일
c. <style> ... </style> 태그에 선언된 스타일
d. style 속성에 선언된 스타일

# 여러 스타일 시트가 중첩되는 경우

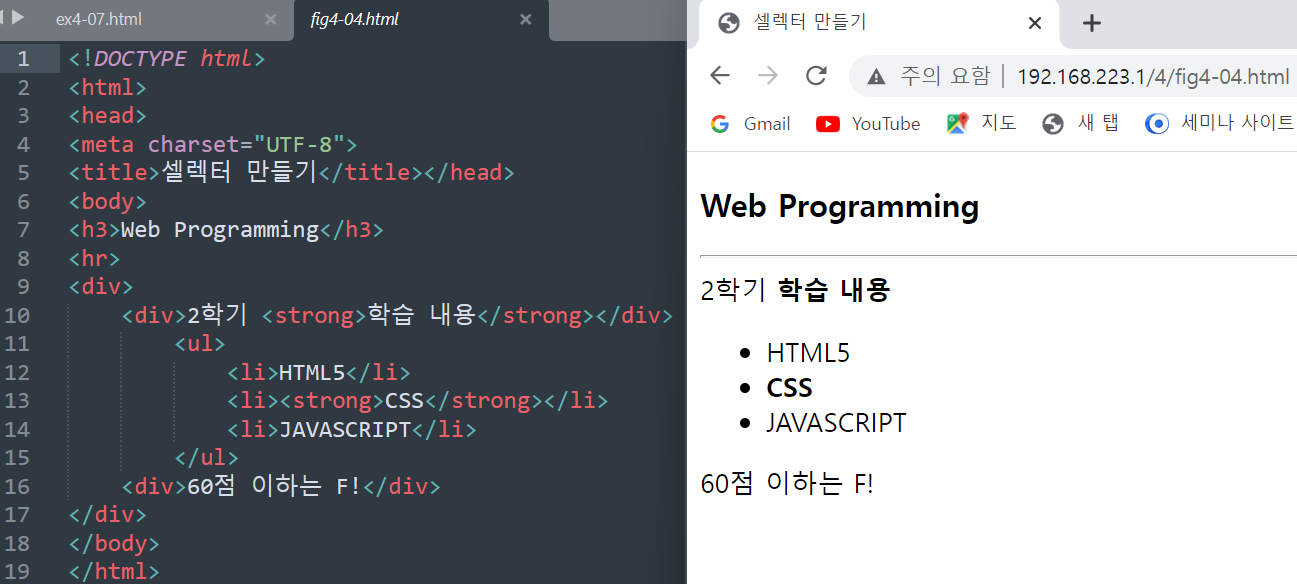
# 셀렉터
: HTML 태그의 모양을 꾸밀 스타일 시트를 선택하는 기능으로, 여러 유형의 셀렉터가 존재
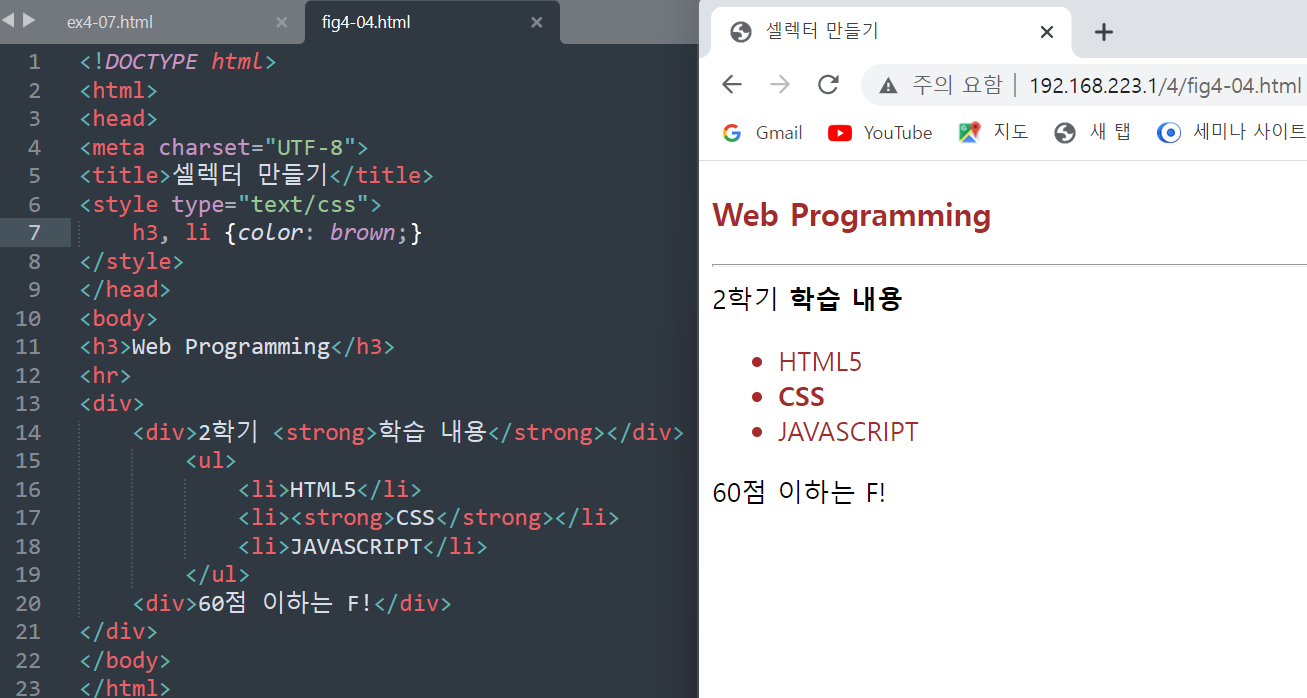
ex 1) 웹 페이지의 모든 <h3> 태그에 color : brown 스타일을 적용하는 셀렉터 h3를 만든 사례
<style>
h3 { color : brown }
</style>
<h3> Web Programming </h3>
ex 2)

# 태그 이름 셀렉터
: 태그 이름이 셀렉터로 사용되는 유형으로, 셀렉터와 같은 이름을 가진 모든 태그에 CSS3 스타일 시트가 적용된다.

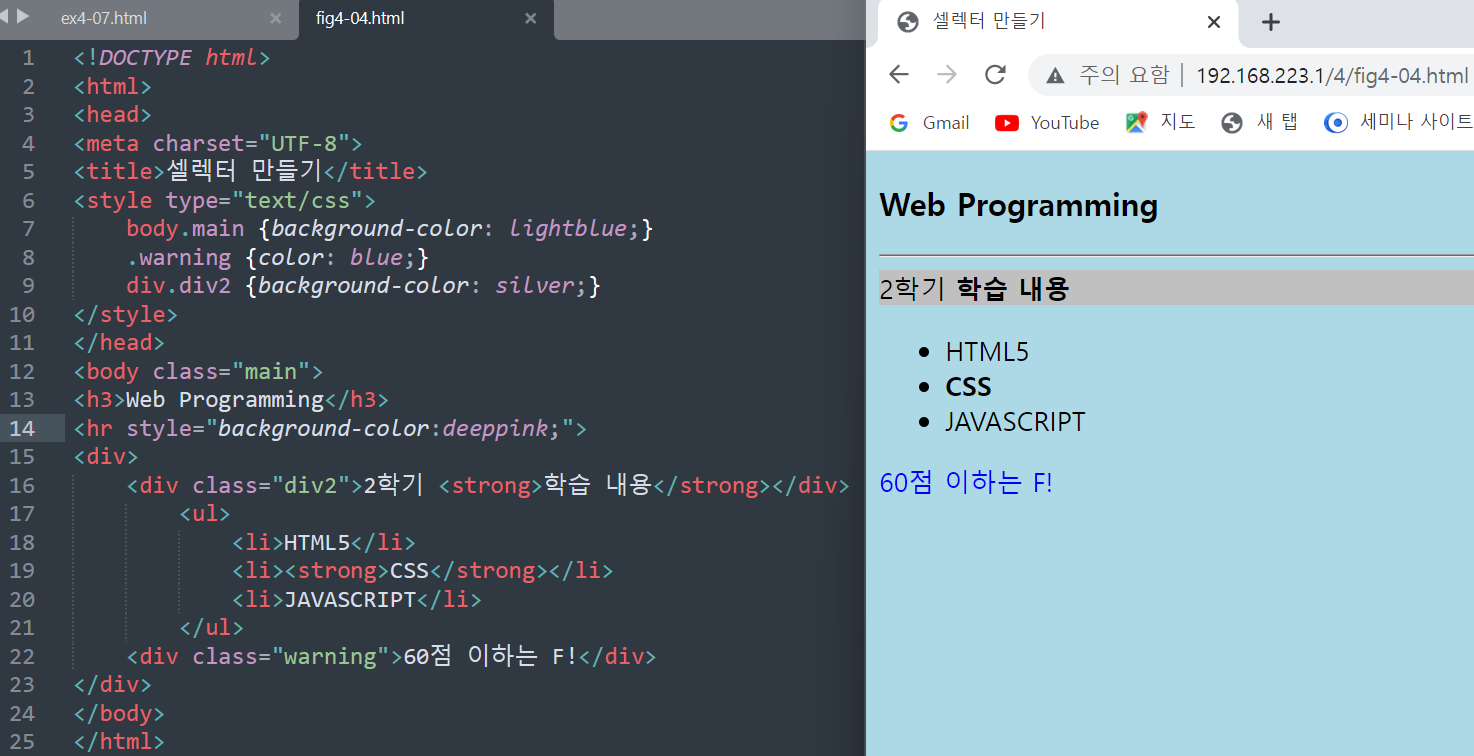
# class 셀렉터
: 점(.)으로 시작하는 이름의 셀렉터로, HTML태그의 class 속성으로만 지정할 수 있다.
class 속성이 지정되었다면, class 속성이 같은 모든 태그에 적용된다.

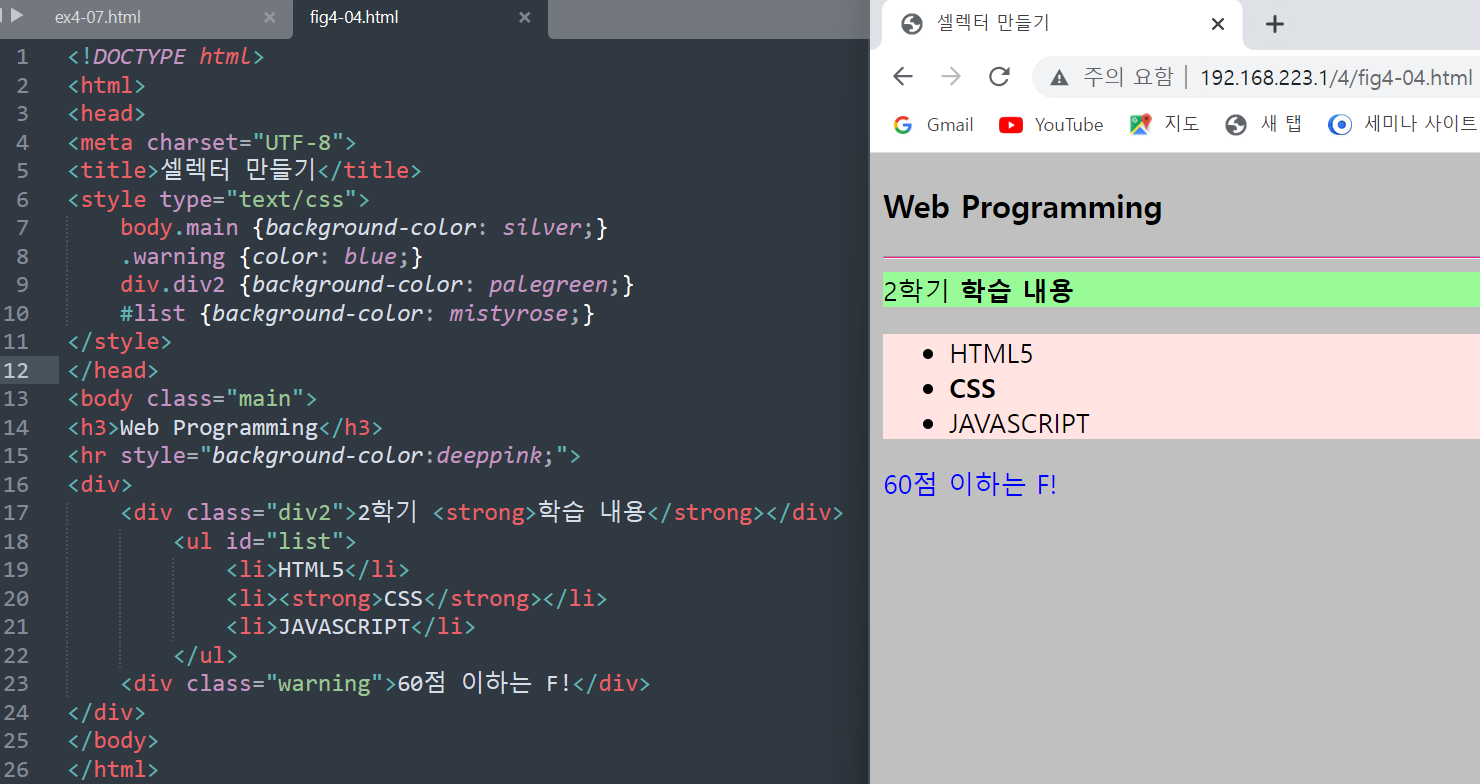
# id 셀렉터
: #으로 시작하는 이름의 셀렉터로, HTML 태그의 id 속성으로만 지정할 수 있다. id 속성이 같은 모든 태그에 적용된다.

# id 셀렉터와 class 셀렉터
| id 셀렉터 | class 셀렉터 |
| - id 속성의 목적 : 각 태그를 유일하게 구분하는 것 - 동일한 id 속성이 생기지 않도록 HTML 파일을 작성한다. - 자바스크립트 코드에서 id 값을 가진 태그 객체를 찾아야 할때 문제가 발생함 (8장 2절 DOM 객체 찾기 참고) - 여러 태그 중 특정 태그에만 CSS 스타일을 적용할 때 사용하기 적합 |
- 여러 태그를 하나의 그룹으로 묶어 단체로 동일한 CSS 스타일을 적용하는 경우에 적합하다. - class 속성 값이 같은 태그에 모두 CSS 스타일을 적용한다. - 태그의 종류에 관계없이 class 셀렉터를 활용할 수 있다. |



