16. 셀렉터 조합 + 자식 셀렉터 + 자손 셀렉터 + 전체 셀렉터와 속성 셀랙터 + 가상 클래스 셀렉터(pseudo-class)
# 셀렉터 조합하기
- 2개 이상의 셀렉터 조합
: 조합에 적합한 HTML 태그에만 적용
- 자식 셀렉터 (child selector)
: 부모 자식 관계인 두 셀렉터를 '>' 기호로 조합
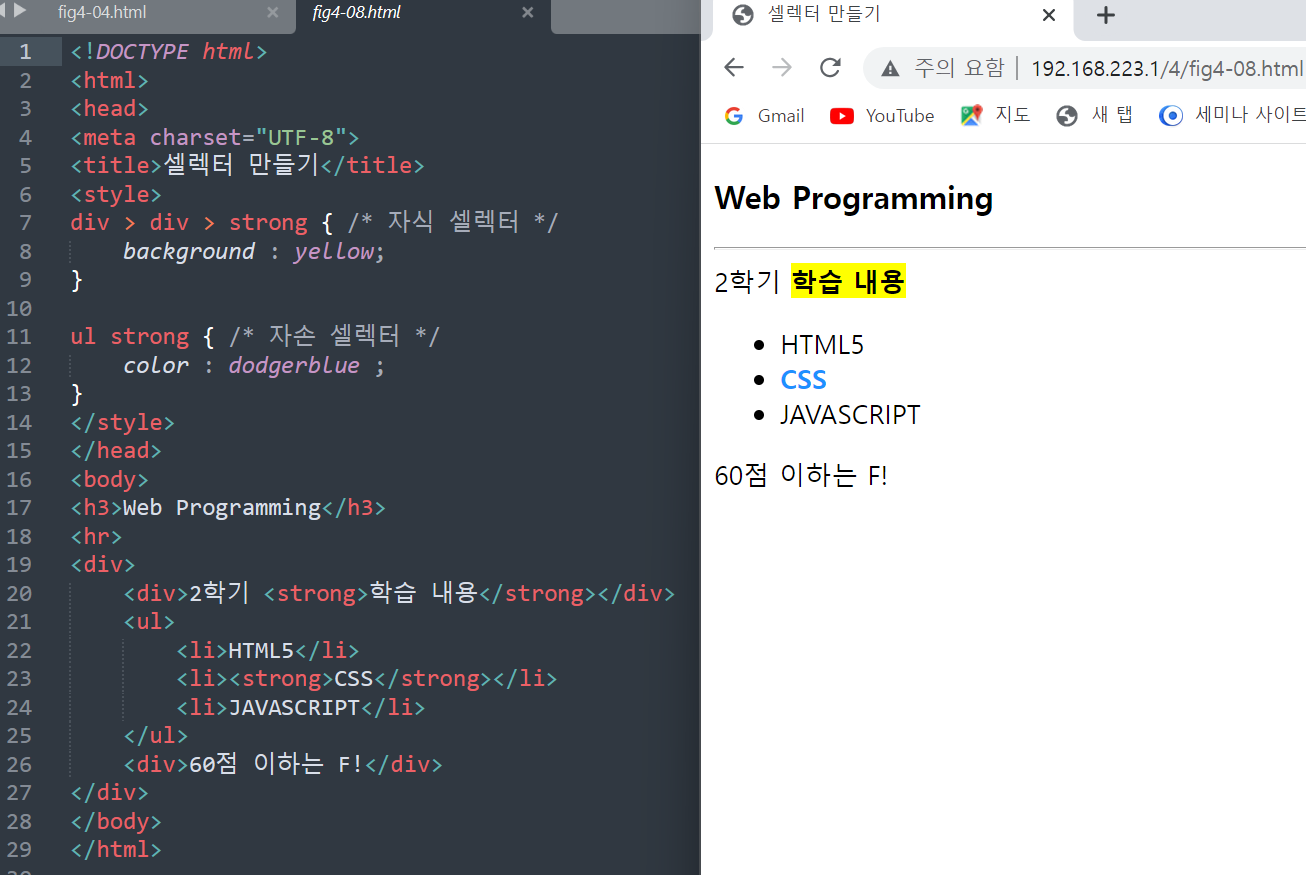
ex) <div> 의 직계 자식인 <strong>에 적용되는 스타일 시트
div > strong { color : dodgerblue ; }
- 자손 셀렉터 (descendent selector)
: 자손 관계인 2개 이상의 태그를 나열
ex 1) <ul> 의 자손 <strong> 에 적용되는 스타일 시트
ul strong { color : dodgerblue ; }
ex 2)

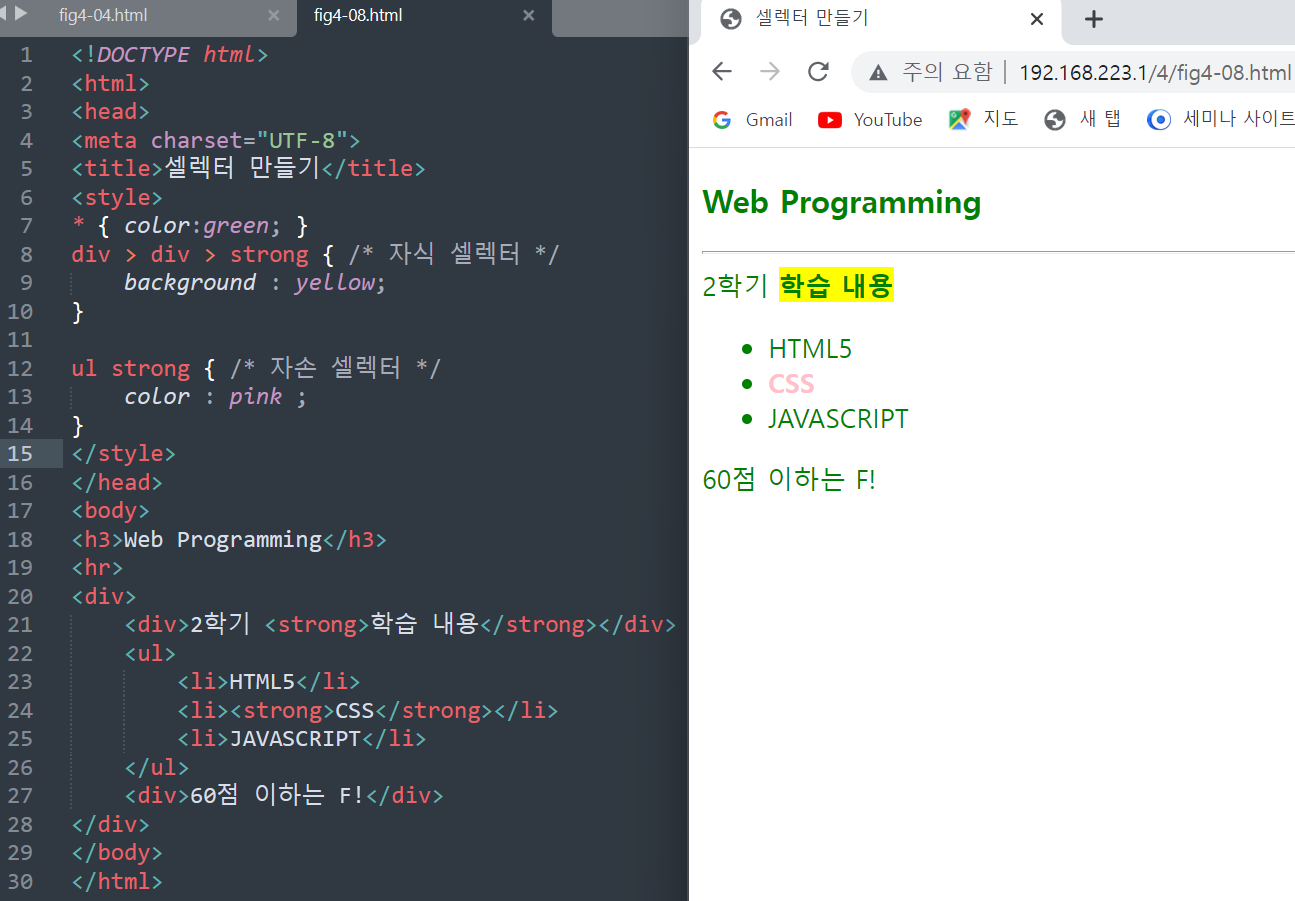
# 전체 셀렉터
: 와일드 문자(*)를 사용하여 모든 태그에 적용시키는 셀렉터
ex) 웹 페이지의 모든 태그에 적용 <- 텍스트 색을 green 으로
* { color : green ; }

# 속성 셀렉터
: HTML 태그의 특정 속성에 대해 값이 일치하는 태그에만 스타일 적용
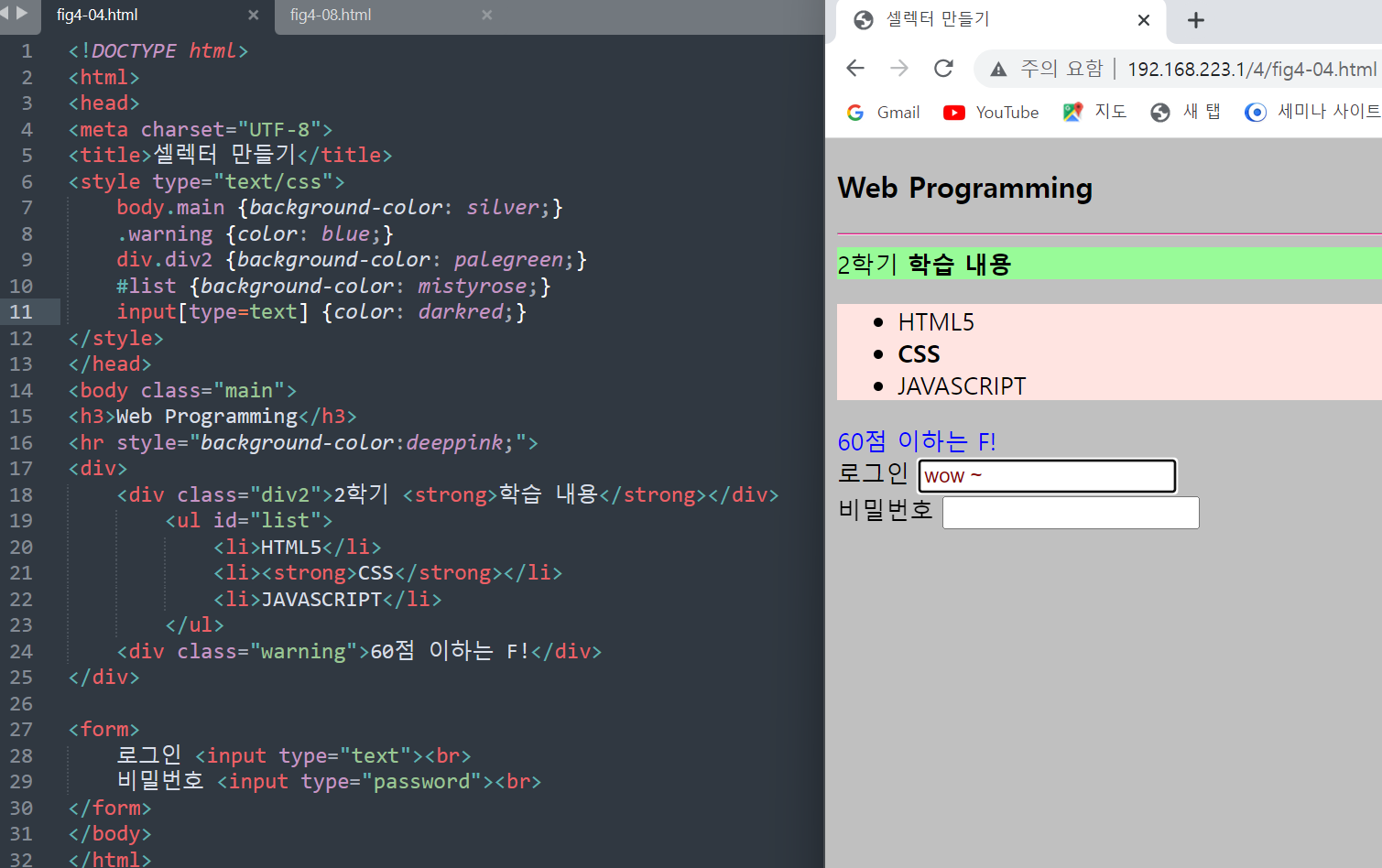
ex 1) type 속성값이 "text" 인 <input>태그에 적용
input [ type = text ] { color : red ; }
ex 2)

# 가상 클래스 셀렉터(pseudo-class)
: 특정 조건이나 상황에서 스타일을 적용
- 가상 클래스 셀렉터(pseudo-class)의 유형

ex 1) 방문한 <a>의 링크 텍스트 색을 green 으로 출력
a : visited { color : green ; }
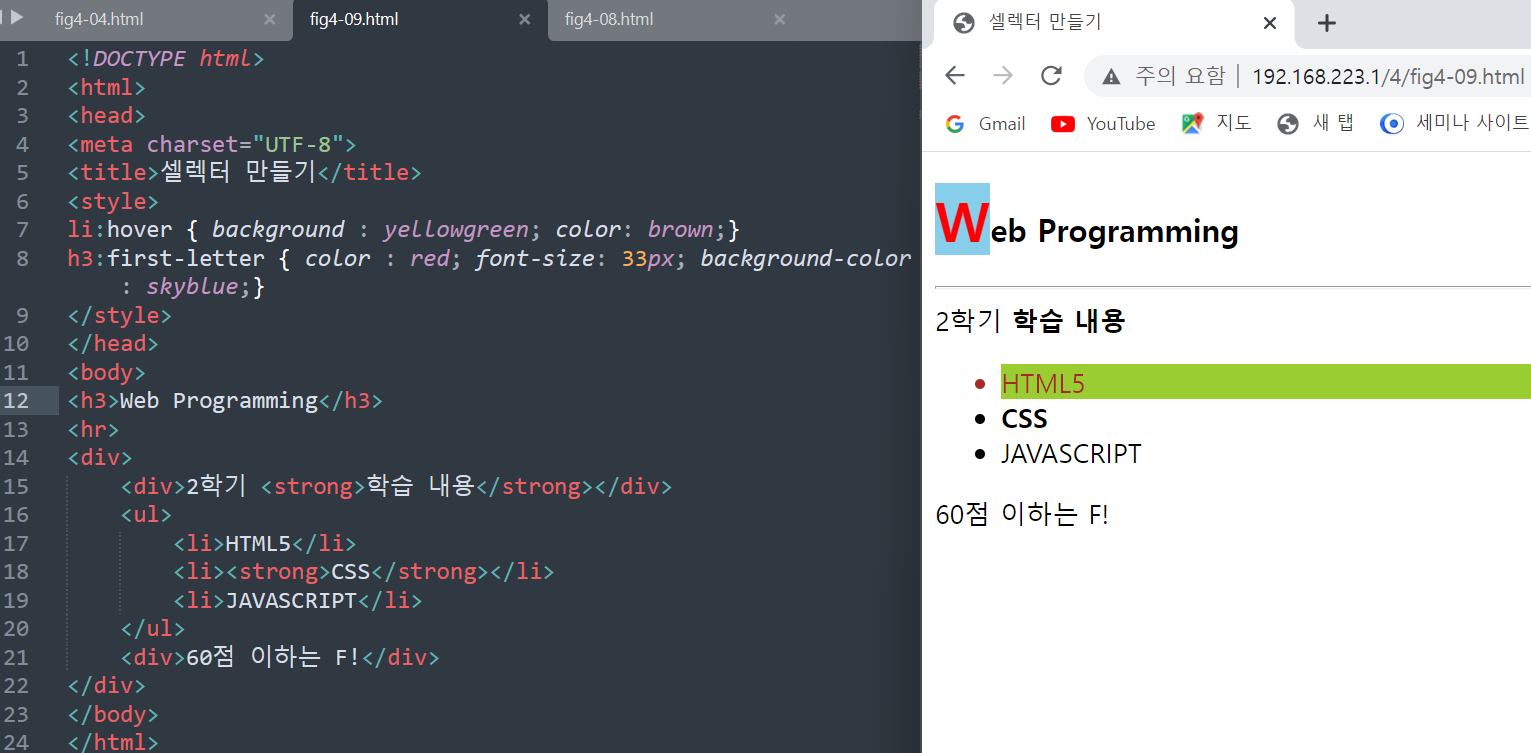
ex 2) <li> 태그에 마우스가 올라오면 yellowgreen 을 배경색으로 출력하고, 마우스가 내려가면 다시 원상태로 복귀
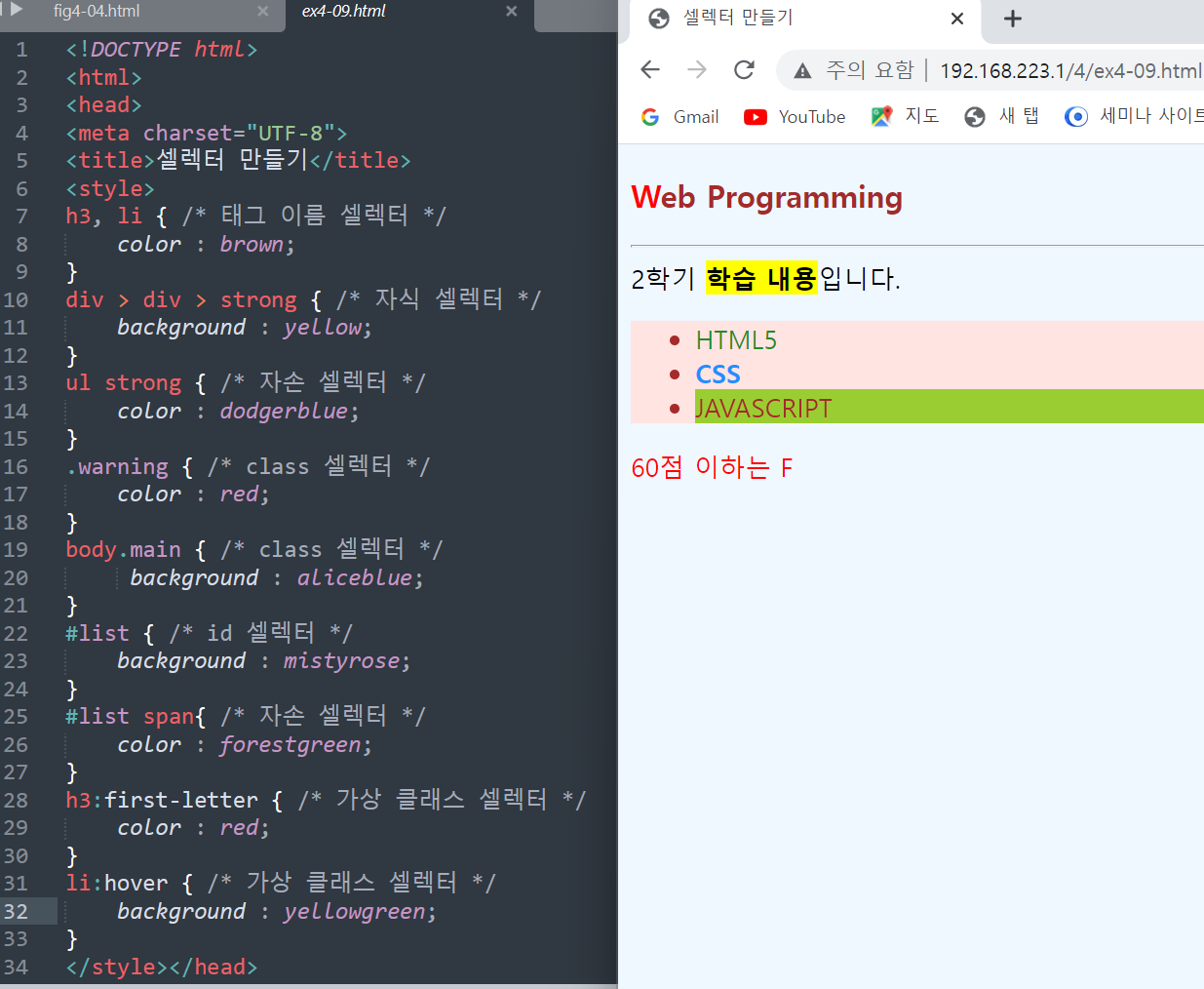
li : hover { background : yellowgreen ; }
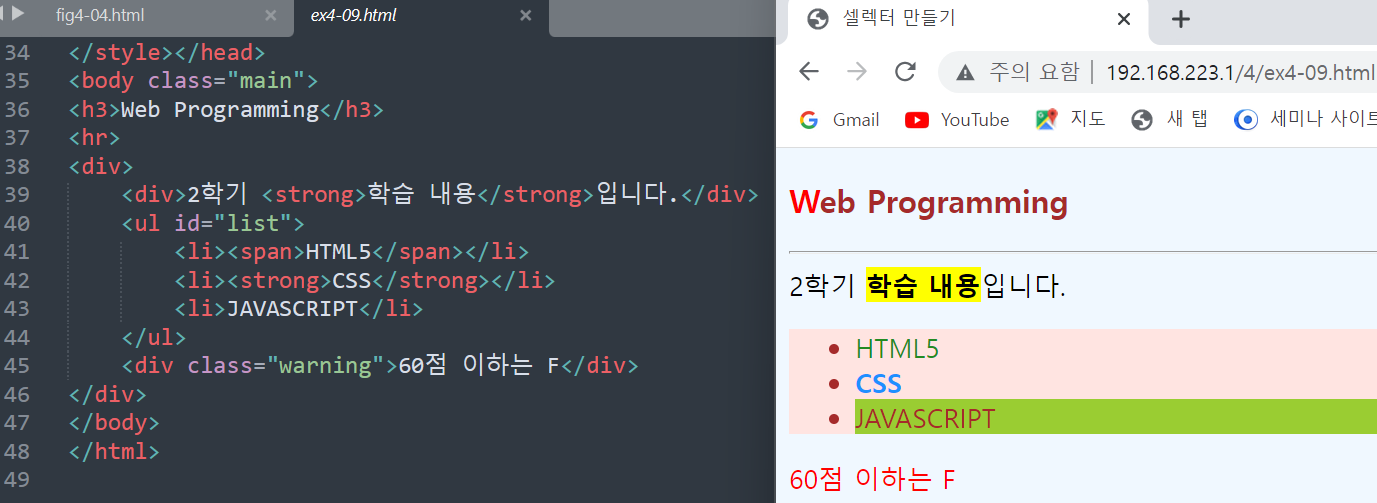
ex 3) :firstletter 와 :hover의 사용 사례

ex 4)