22. CSS3와 리스트 꾸미기 + 텍스트 숨기기와 visibility + overflow 프로퍼티 + 아이템과 배경색 + 마커 위치 및 종류
# visibility 와 텍스트 숨기기
- 공간은 차지하되, 텍스트는 보이지 않게 설정 가능

# overflow 프로퍼티
- overflow 프로퍼티의 다양한 옵션(hidden, visible, scroll)들을 활용하여 내용의 출력 여부를 결정할 수 있다.

+ 첫 번째 박스가 옵션 hidden, 두 번째는 visible, 세 번째는 scroll 을 적용한 결과이다.
# CSS3 프로퍼티와 리스트 꾸미기
- 리스트 모양을 꾸밀 수 있는 CSS3 프로퍼티
| 프로퍼티 | 설명 |
| list-style-type | 아이템의 마커 타입을 지정하는 프로퍼티 |
| list-style-image | 아이템의 마커 이미지를 지정하는 프로퍼티 |
| list-style-position | 아이템 마커의 출력 위치를 지정하는 프로퍼티 |
| list-style | 앞 3개 프로퍼티의 값들을 한 번에 지정할 수 있는 단축 프로퍼티 |
ex)

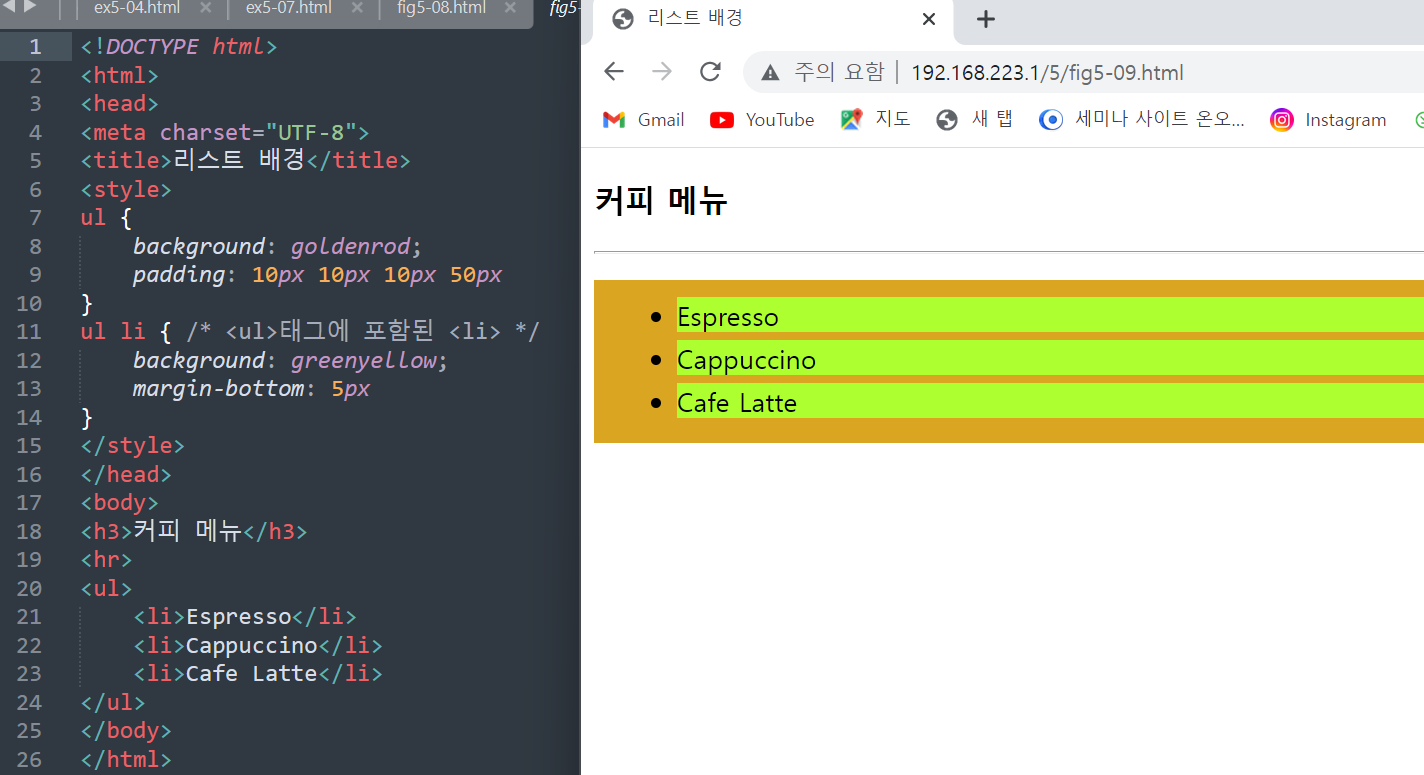
- background 프로퍼티로 리스트, 아이템에 배경색 입히기

+ 노란 부분이 <ul>, 초록 부분이 <li>영역임
+ 위 사진에서 마커는 아이템의 밖에 위치함
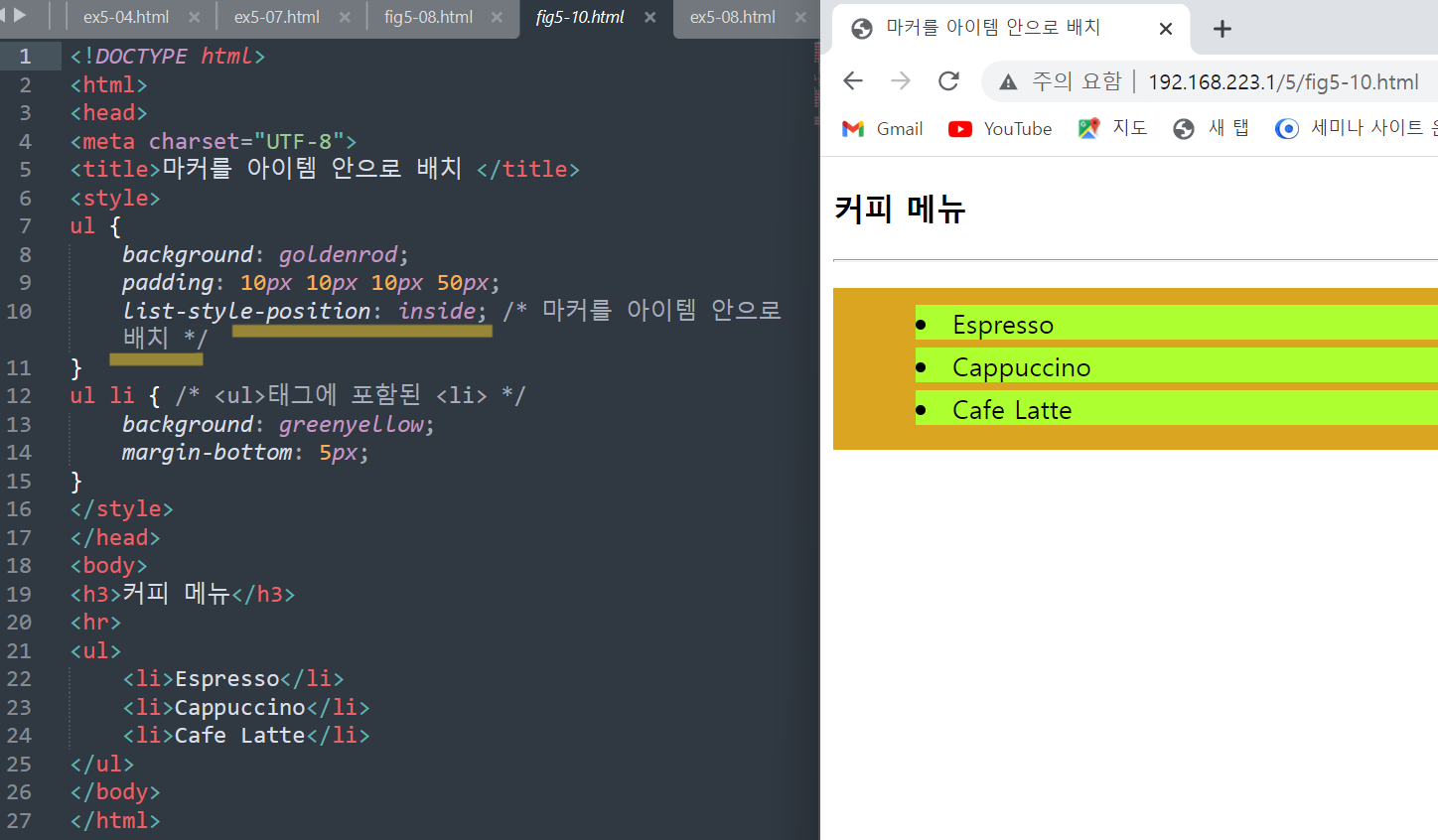
- 마커 위치와 list-style-position
: " list-style-position : inside ㅣ outside " 형식을 지켜 사용
ex)

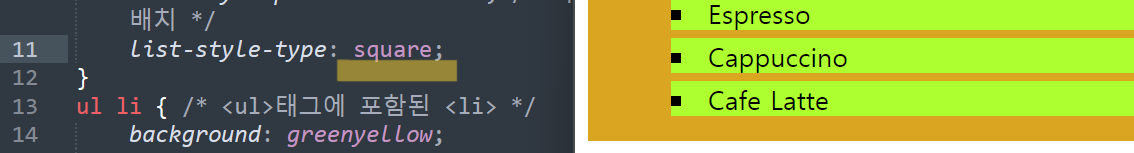
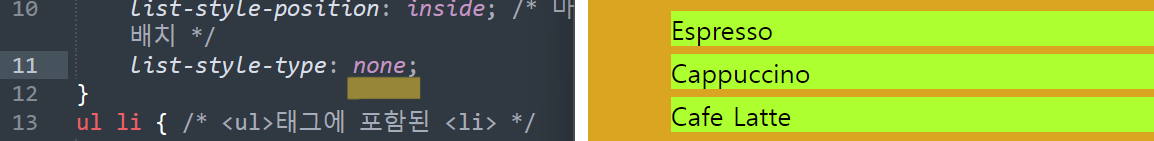
- 마커 종류와 list-style-type
: "list-style-type : discㅣarmenianㅣcircleㅣcjk-ideographicㅣdecimalㅣgeogianㅣlower-alphaㅣlower-romanㅣsquareㅣupper-alphaㅣupper-romanㅣnone " 등의 형식을 지켜 사용\
ex 1) list-style-type : circle

ex 2) list-style-type : square

ex 3) list-style-type : none

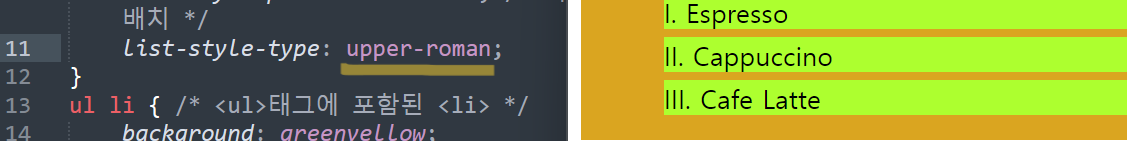
ex 4) list-style-type : upper-roman

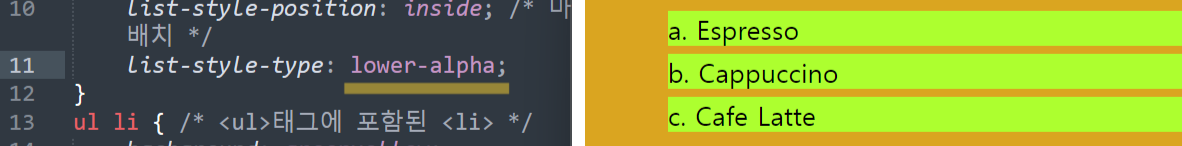
ex 5) list-style-type : lower-alpha

ex 6) list-style-type : decimal

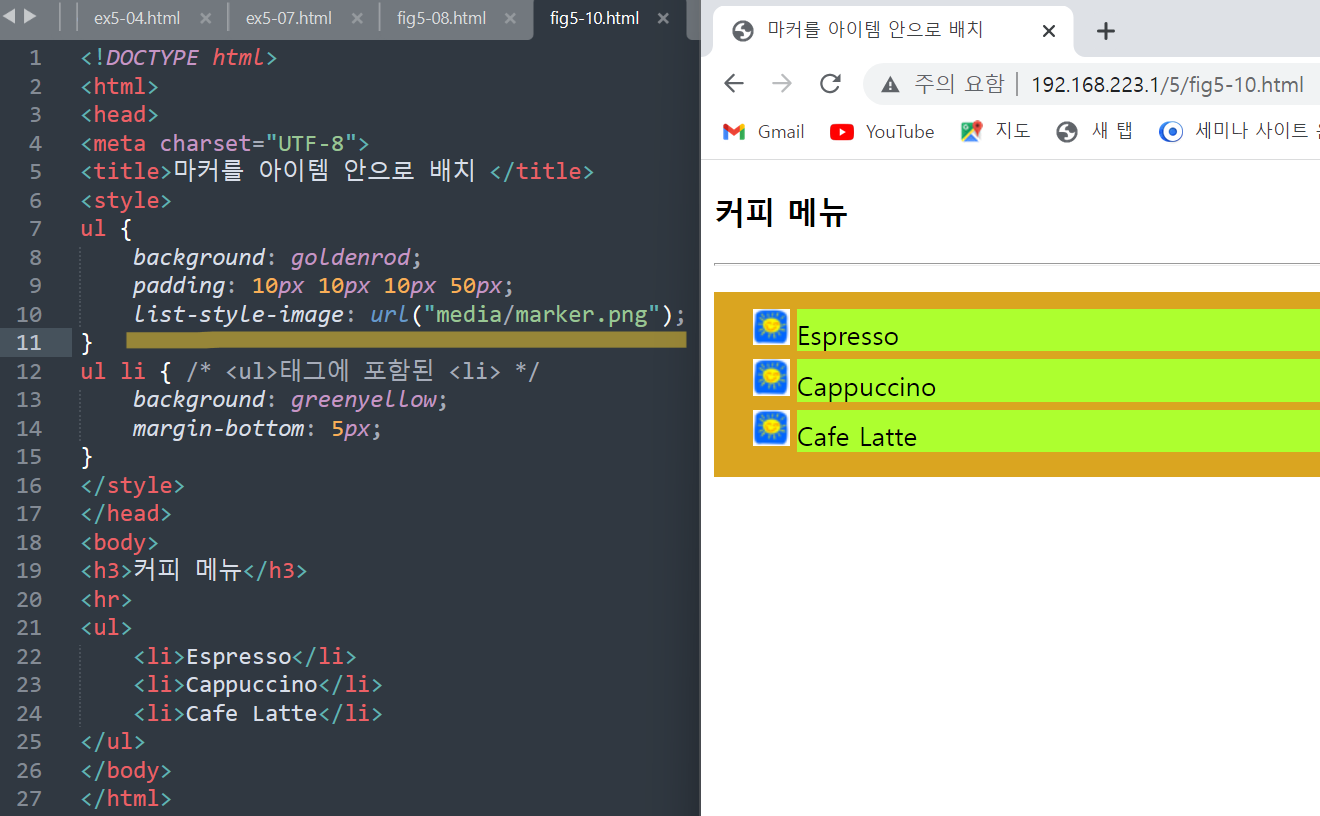
- 이미지 마커와 list-style-image
: list-style-image 는 사용자가 이미지 마커를 작성할 수 있게 해주는 프로퍼티임

# 마우스 컨트롤과 CSS3 스타일 응용
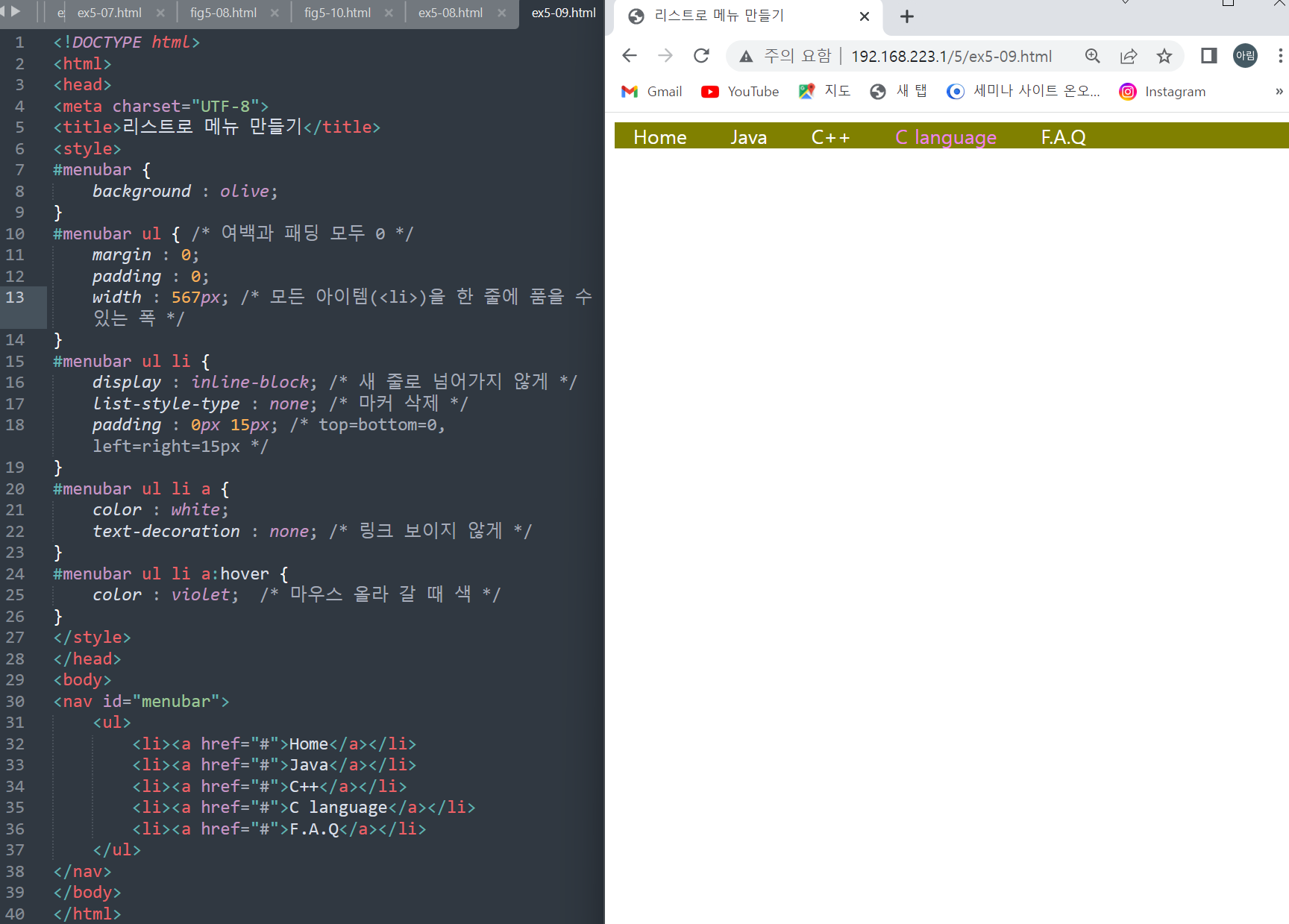
ex) 리스트로 컴퓨터 언어 나열해보기

+ 메뉴 아이템에 마우스를 올리면 글자 색이 변경되도록 설정함
'✒️ GURU > HTML5' 카테고리의 다른 글
| [HTML5] 23. CSS3와 표 + 셀 여백 및 정렬 + 셀 크기 + 배경색과 테두리 효과 (0) | 2022.07.22 |
|---|---|
| [HTML5] 21. 박스의 배치와 position 프로퍼티 + 상대 배치와 절대 배치 + 고정 배치 + z-index 프로퍼티 (0) | 2022.07.21 |
| [HTML5] 20. 배치 및 블록 박스 + 인라인 박스 + 박스 유형 제어와 display 프로퍼티 (0) | 2022.07.20 |
| [HTML5] 19. 배경 + 텍스트 그림자와 text-shadow 프로퍼티 + 박스 그림자와 box-shadow (0) | 2022.07.20 |
| [HTML5] 18. CSS3의 박스 모델 + border + 테두리 (0) | 2022.07.19 |



