# 레이아웃 : 뷰(View)와 속성
# 레이아웃 : 뷰(View)
- 뷰(View)
: View 크래스의 서브클래스로 만든 객체로, 액티비티 화면은 한 개 이상의 뷰로 구성된다.
+ 뷰는 크게 레이아웃과 위젯으로 나뉘어진다.
| 위젯(Widget) | 레이아웃(Layout) |
| 버튼, 이미지 등이 화면에서 사용되는 것으로, 뷰 또는 ViewGroup의 서브클래스로서 단독으로 사용이 가능하다 | 다른 위젯을 담아 배치하는 틀로, 여러 개의 뷰를 규칙대로 화면에 배치할 수 있다. |
: 뷰 클래스 계층도

# 레이아웃 : 뷰(View)의 속성
- View 클래스의 XML 속성_id 속성
: id 속성의 경우 모든 위젯의 아이디를 나타내며, 터치 시 특정 동작이 필요한 경우 id를 지정한다.
--> 일반적인 id 속성은 위젯에 아이디를 새로 부여하는 개념으로, '@+id/'의 형식을 따른다. ( /의 뒤에는 새로 저장할 id 작성 )
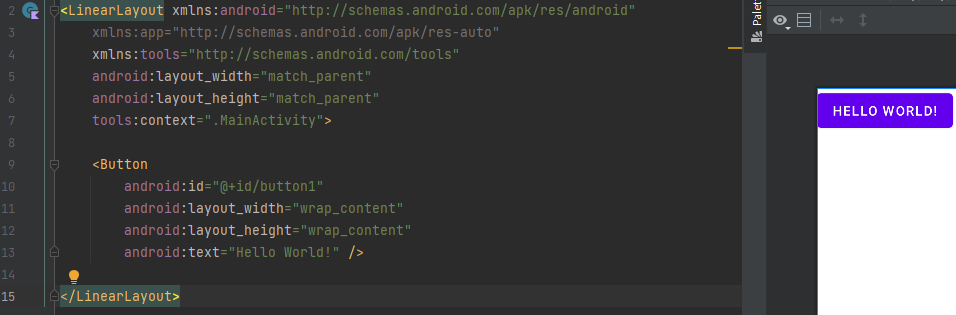
ex 1) 버튼 위젯의 id로 button1 부여


+ 버튼의 XML 속성은 거의 존재하지 않지만, 상위 클래스인 View, TextView 에서 상속받을 수 있음
+ Kotlin 코드에서 버튼 등의 위젯에 접근할 때에는 id 속성에 지정한 아이디를 사용한다.
// 위젯 변수 = findViewById<위젯형>(R.id.위젯id)
var button1 : Button
button1 = findViewById<Button>(R.id.button1)
- View 클래스의 XML 속성_layout_width, layout_height 속성
: 모든 위젯에 필수로 들어가는 속성으로, layout_width의 경우는 버튼의 너비를, layout_height의 경우는 버튼의 높이에 대해 적용딘다.
+ 속성의 값으로는 아래 3가지 선택지가 있다.
| wrap_content | 버튼의 너비 및 높이가 그 안의 글자와 딱 맞는 크기로 변한다 |
| match_parent | 버튼의 글자와 상관없이 버튼을 감싸고 있는 부모(레이아웃)에 딱 차는 크기로 바뀜 |
| 값을 숫자로 직접 지정 | dp (Density-Independent Pixels), sp(Scale-Independent Pixels) |
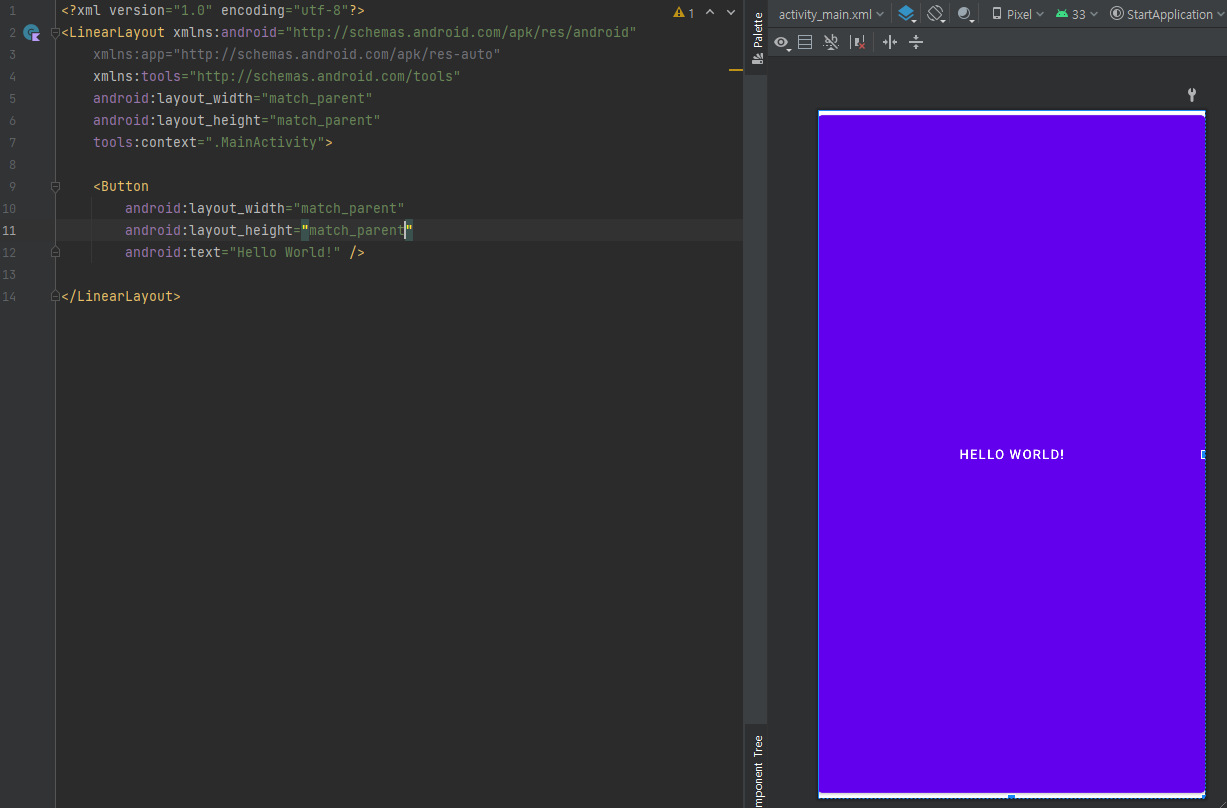
ex 1) layout_width, layout_height 속성의 XML 코드 1
<LinarLayout
~~~ 생략 ~~~ >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="버튼입니다" />
</LinearLayout>
ex 2)

ex 3)


- View 클래스의 XML 속성_background 속성
: 뷰의 배경과 위젯의 색상을 지정하는 속성으로, 주로 #RRGGBB 값으로 지정한다.
+ 여기서 R, G, B는 각각 빨간색, 초록색, 파란색을 나타내며 RR, GG, BB의 위치는 16진수로 표현할 수 있다
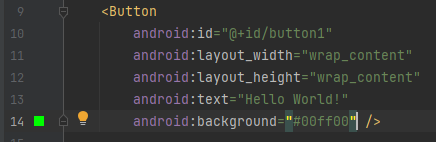
ex 1) background 색을 초록색으로 변경


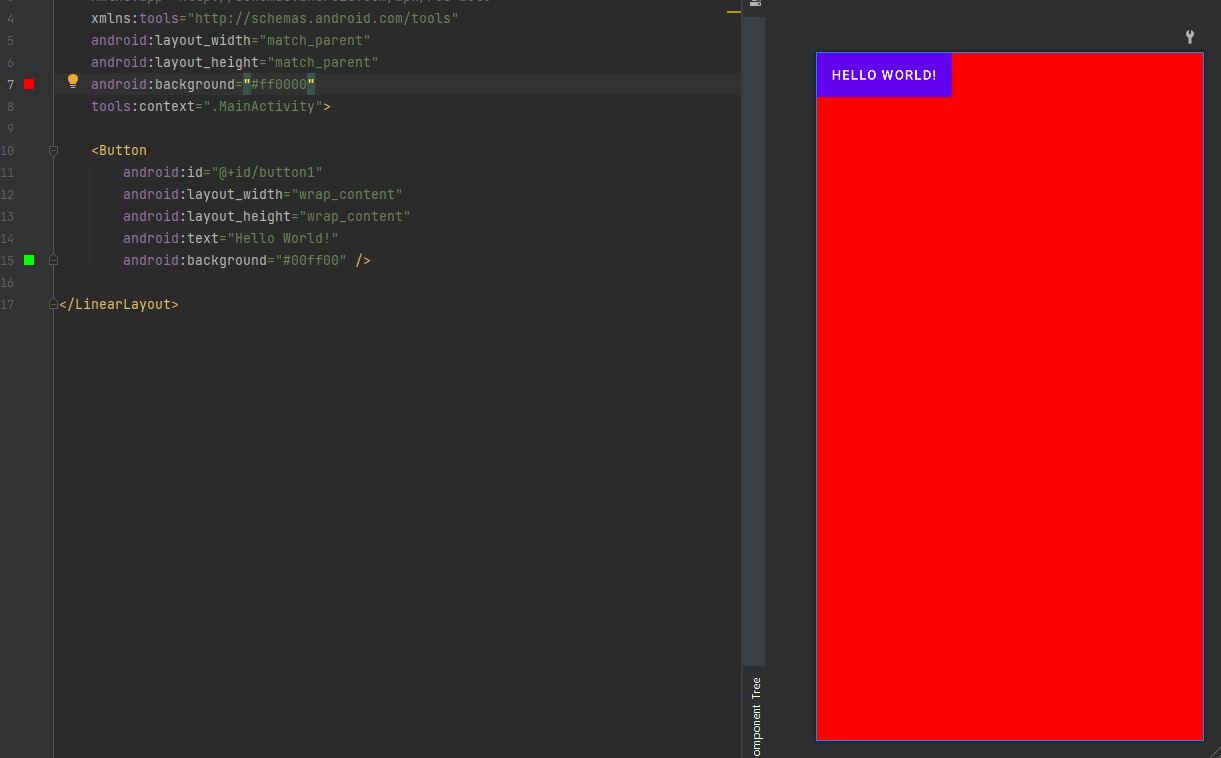
ex 1) Line 7을 추가하여 background 색을 빨간색으로 변경

- View 클래스의 XML 속성_margin 속성
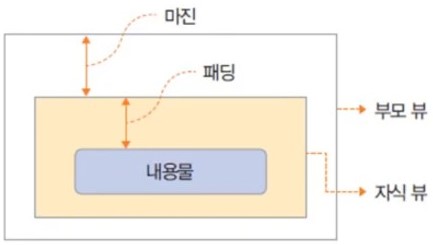
: 외부 여백, 즉 뷰와 부모 뷰 사이의 공간을 조정하는 속성으로, 해당 여백은 뷰 자신의 영역에 포함되지 않는다는 점을 유의해야 한다.
+ 부여 가능한 마진 속성
| XML 속성 | 기능 |
| layout_margin | 상, 하, 좌, 우 네 방향의 마진 지정 |
| layout_marginTop | 위쪽 마진 지정 |
| layout_marginBottom | 아래쪽 마진 지정 |
| layout_marginLeft | 좌측 마진 지정 |
| layout_marginRight | 우측 마진 지정 |
ex 1) Line 16 추가하여 마진 속성 부여하기


- View 클래스의 XML 속성_패딩(Padding) 속성
: 내부 여백, 즉 뷰와 뷰의 내용물 사이의 공간을 조정하는 속성으로, 마진 속성과는 달리 해당 여백은 뷰 자신의 영역에 포함된다.

+ 부여 가능한 패딩 속성
| XML 속성 | 기능 |
| padding | 상, 하, 좌, 우 네 방향의 패딩 지정 |
| paddingTop | 위쪽 패딩 지정 |
| paddingBottom | 아래쪽 패딩 지정 |
| paddingLeft | 왼쪽 패딩 지정 |
| paddingRight | 오른쪽 패딩 지정 |
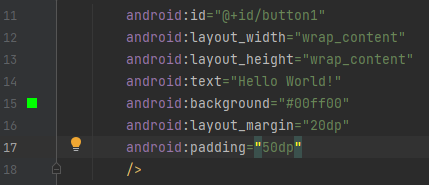
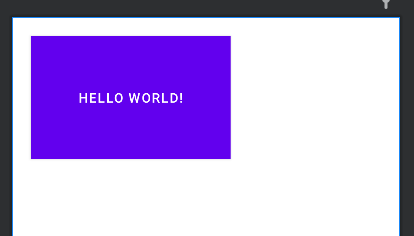
ex) Line 17을 추가하여 패딩 속성 적용하기


- View 클래스의 XML 속성_visibility 속성
: 위젯이 보일 것인지의 여부를 결정하는 속성
| visible | 디폴트 값으로, 보이는 상태 |
| invisible | 보이지 X, 원래의 자리 유지 |
| gone | 보이지 X, 원래의 자리까지 사라짐 |
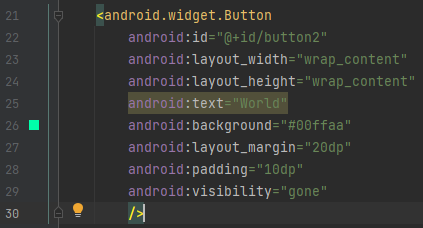
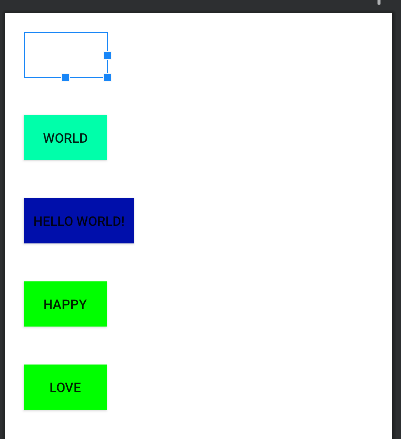
ex 1) Line 29 수정하여 button 2에 'gone' 속성 부여하기


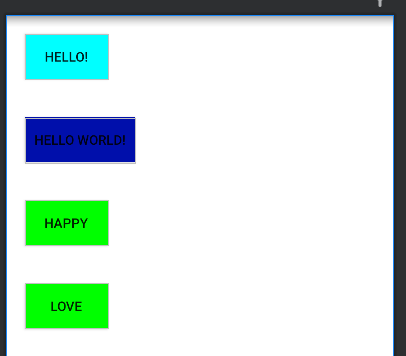
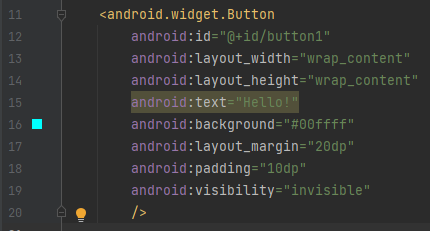
ex 1) Line 19 수정하여 button 1에 'invisible' 속성 부여하기


- View 클래스의 XML 속성_enabled, clickable 속성
: enabled, clickable 은 각각 위젯의 동작 여부와 클릭 및 터치 동작 여부에 대한 속성으로, true와 false 값을 가질 수 있다.
--> 두 속성 모두 디폴트 값은 true이며, XML 에서보다 Kotlin 코드에서 주로 사용된다는 특징이 있다.
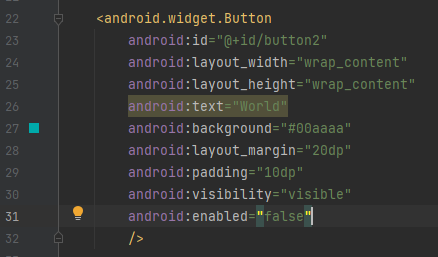
ex 1) Line 31 수정하여 button2의 enabled 속성에 'false' 값 부여하기


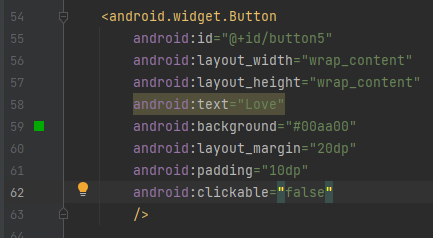
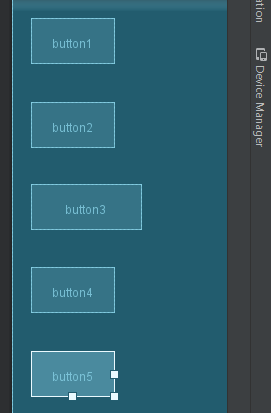
ex 2) Line 62를 수정하여 button5의 clickable 속성에 'false' 값 부여하기


'✒️ Android > Android Studio' 카테고리의 다른 글
| [Android] 13. 레이아웃 : 리니어 레이아웃과 속성 (0) | 2023.01.08 |
|---|---|
| [Android] 12. 레이아웃 : Android Studio 프로젝트 구성 (0) | 2023.01.08 |
| [Android] 10. Kotlin 추가 문법 : 컬렉션, 연산자와 형변환 (0) | 2023.01.07 |
| [Android] 9. Kotlin 추가 문법 : 프로젝트와 모듈, 패키지, 제네릭스, 예외와 try ~ catch 문, 날짜 형식, 기타 함수 (0) | 2023.01.07 |
| [Android] 8. Kotlin 기본 문법_클래스 상속 및 인터페이스와 다중 상속 & 추상 클래스와 메소드 &클래스 변수와 다형성 (0) | 2023.01.07 |



