9. 문서의 전형적 구조 + HTML5의 문서 구조화 + 시맨틱 태그와 시맨틱 웹
# 기존 HTML 의 한계
: 웹 문서의 구조를 표현하는 태그가 없었음
- <div> 태그나 <table> 태그로 구조화되어 보이게 작성
- HTML 페이지의 소스를 보면 문서 구조 파악 불가능
# 문서 구조화의 이유
: 검색 엔진이 좋아하는 웹 페이지 작성의 필요성이 대두
- 정보 탐색이 중요해짐
- 사물인터넷으로 IT 기기들이 스스로 정보를 검색할 수 있게 됨
- 사용자가 만든 웹 페이지의 가치를 극대화할 수 있게 하기 위함 -> 탐색이 쉽도록 작성
# 시멘틱 웹
: 웹 문서를 구조화하여 의미 있는 내용 탐색이 용이한 웹
- 기존의 태그
: <p>, <div>, <h1>, <h2> 등의 태그를 사용했으나 문서의 의미나 구조 전달이 어려웠다.
- 시맨틱 태그
: 문서의 구조와 의미를 전달하는 태그
ex) <header>, <section>, <article>, <main>, <summary>, <mark>, <time>
# 구글 검색 엔진 사례
- 웹 페이지에서 시맨틱 태그 검색
- 리뷰, 사람, 제품, 업체, 이벤트 등의 검색 결과 제공
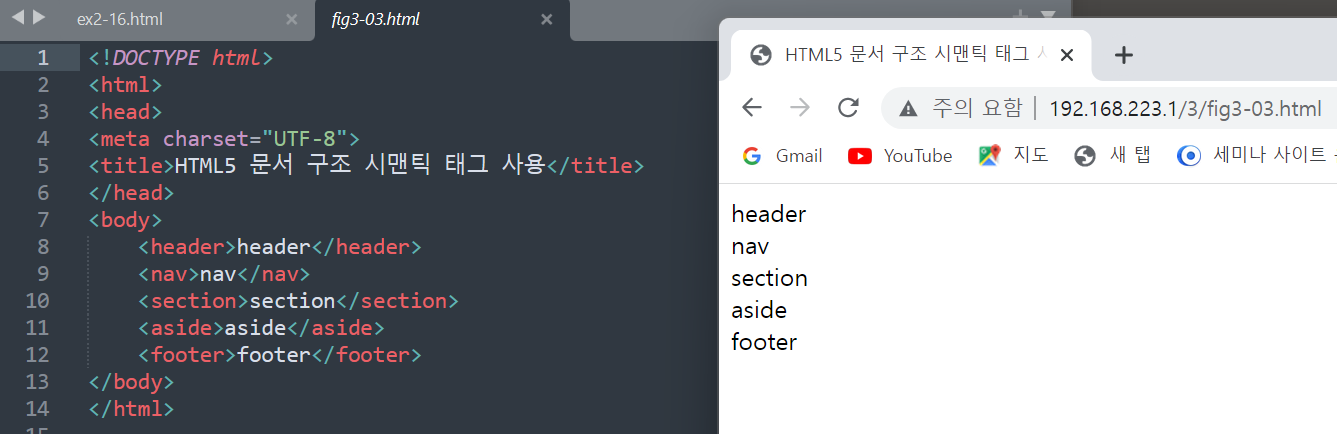
# HTML5 시맨틱 태그로 구조화한 웹 페이지과 시멘틱 태그의 세부 사항
ex)

a. <header>
- 페이지나 섹션의 머리말 표현
- 페이지 제목이나 페이지를 소개하는 간단한 설명
b. <nav>
- 하이퍼링크들을 모아 놓은 특별한 섹션
- 페이지 내 목차를 만드는 용도
c. <section>
- 문자서 장 (chapter, section) 혹은 절을 구성하는 역할
- 웹 페이지에 여러 <section> 기능을 넣음
- 헤딩 태그(<h1> ~ <h6>)을 사용하여 절이나 섹션의 주제 기입
d. <article>
- 본문과 연관있으면서도 독립적인 콘텐츠를 넣는 영역
- 보조 기사 및 블로그 포스트, 댓글 등 기타 독립적인 내용들도 올 수 있음
- <article>에 넣는 내용이 많다면 <section> 여러 개를 만들 수 있음
e. <aside>
- 본문에서 다소 벗어난 노트나 팁 등을 기입
- 신문이나 잡지에서 주요 기사 옆 관련기사, 삽입 어구로 표시된 논평 등이 들어감
- 주로 페이지의 오른쪽이나 왼쪽에 배치됨
f. <footer>
- 꼬리말 영역으로, 주로 저자나 저작권에 대한 정보가 들어감
+ <주의!>
각 태그의 위치와 색, 그리고 모양은 자동으로 결정되지 않으며, 개발자가 CSS3를 이용하여 직접 지정해야 한다!

# CSS3 스타일 시트를 활용하여 구조화된 HTML5 문서 작성하기
- margin : 여백
- padding : 여백 (안팎)
- float : 어디에 배치하고 누구랑 연결지을지 결정
- clear : 이전에 존재하던 float 데이터 지움

# 기존 HTML문서와 HTML5 문서 비교
- 기존 HTML 태그로만 만든 웹 페이지


- HTML5 시맨틱 태그를 사용하여 만든 웹 페이지


+ 외관상으로는 둘이 동일해 보인다.



