[HTML5] 19. 배경 + 텍스트 그림자와 text-shadow 프로퍼티 + 박스 그림자와 box-shadow
19. 배경 + 텍스트 그림자와 text-shadow 프로퍼티 + 박스 그림자와 box-shadow
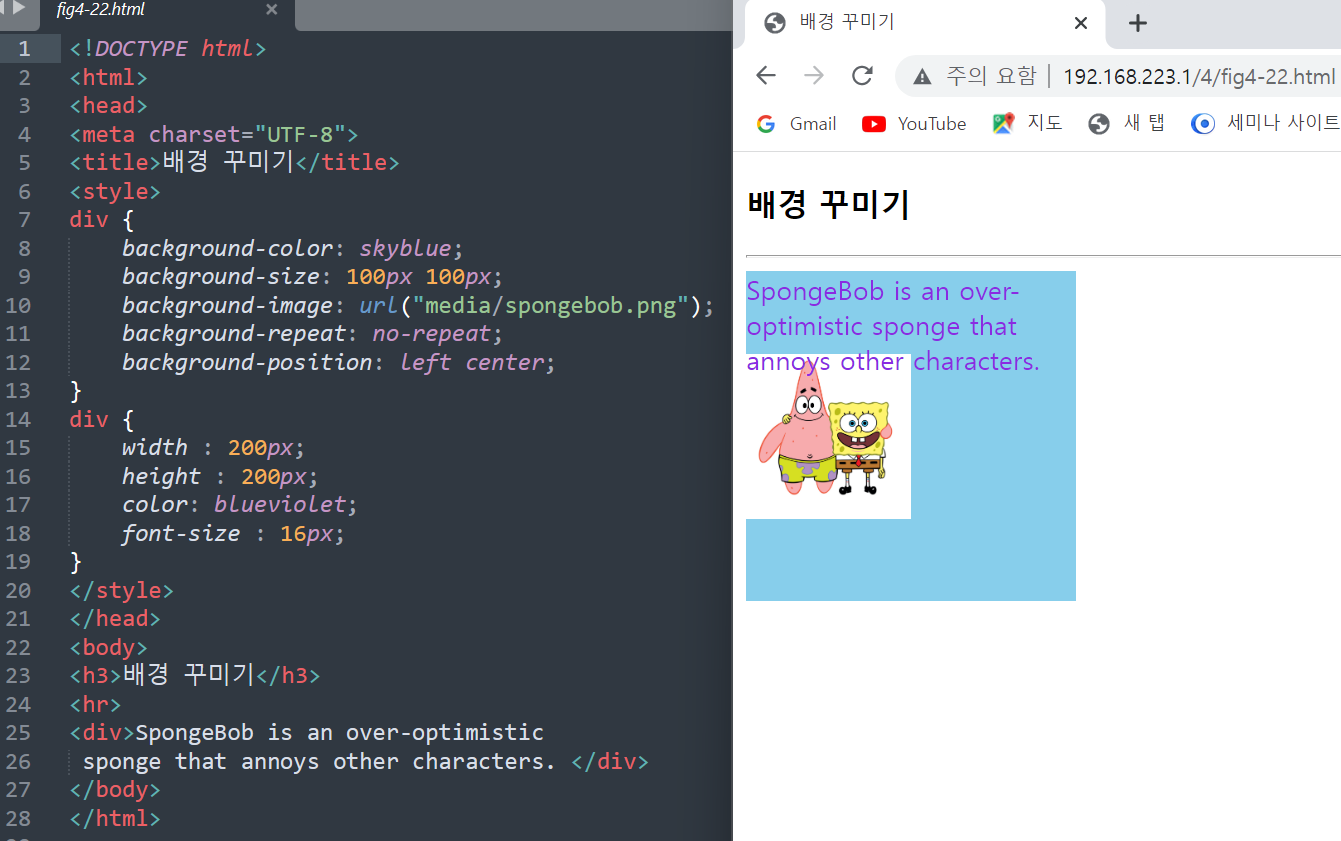
# 배경
- 배경 색 및 이미지 지정
: background-color, background-image 가 모두 지정되면 배경 이미지가 출력되지 않는 영역에 배경색을 출력함
ex. div {
background-color : skyblue ;
background-image : url ( " media/spongebob.png " ) ;
}
- 배경 이미지의 위치 --> background-position
ex. 박스 중간에 이미지 출력하기
background-position : center center ;
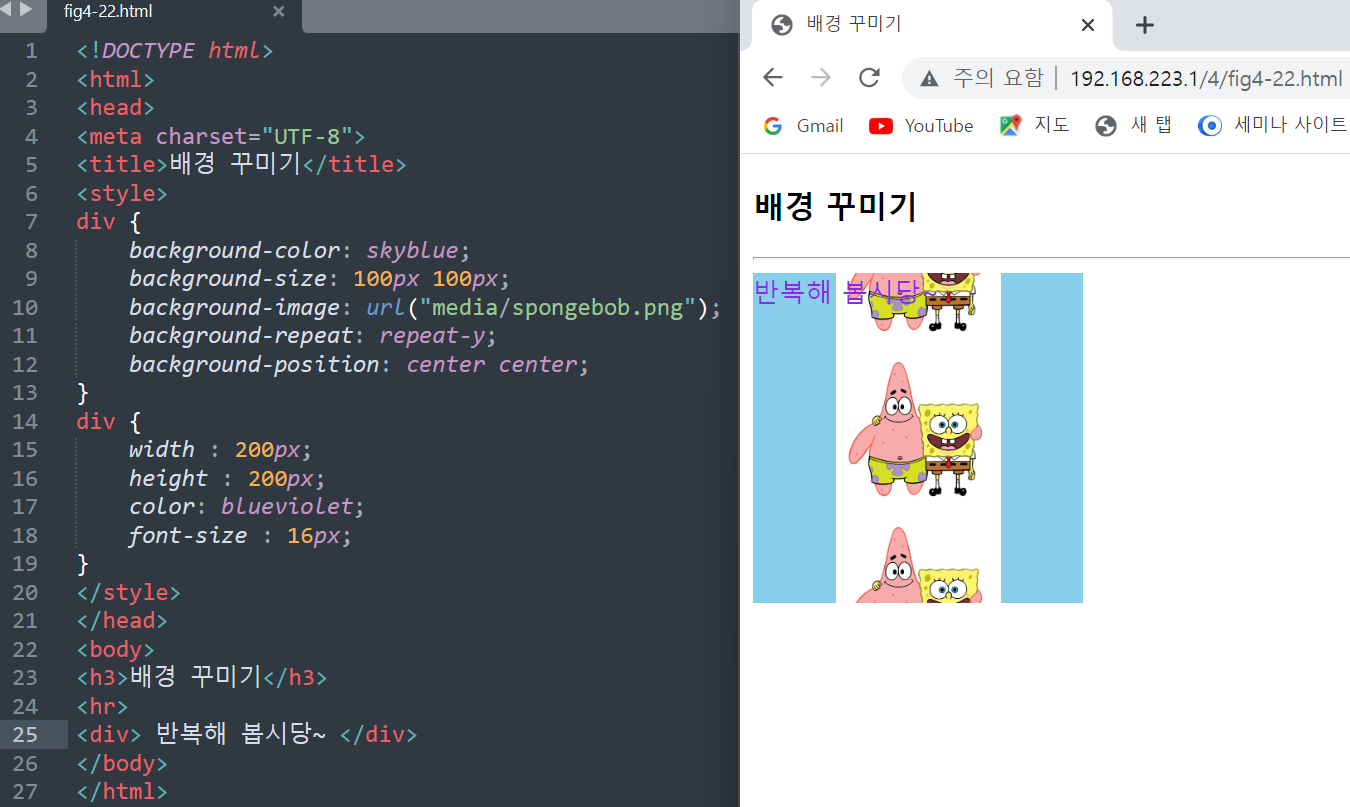
- 배경 이미지 반복 출력 --> background-repeat
ex. 위에서 아래로 이미지 반복 출력
background-repeat : repeat-y ;
- 배경 만들기 연습


- <div>박스에 배경 꾸미기

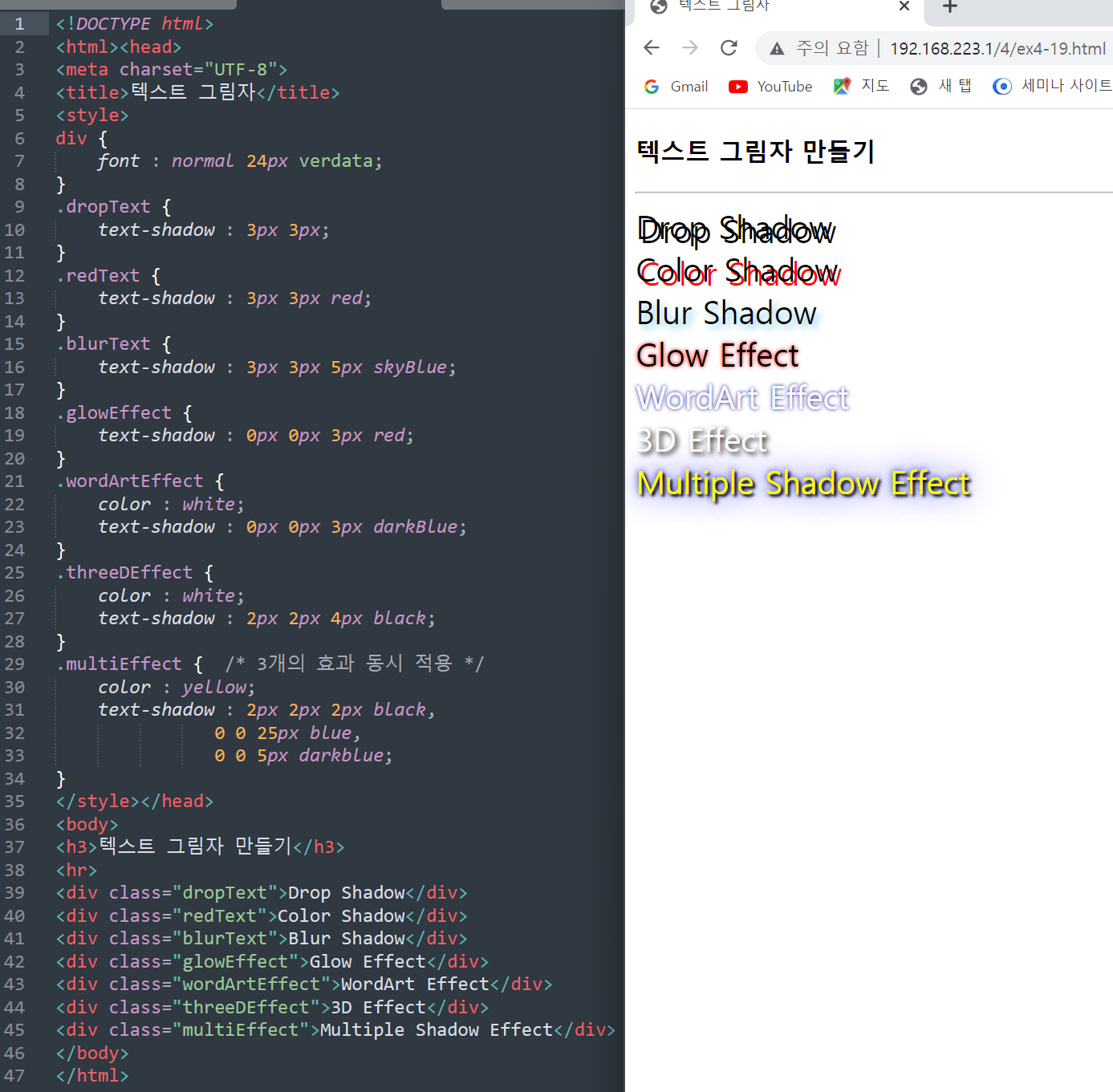
# 텍스트 그림자와 text-shadow
- text-shadow 프로퍼티
ex. text-shadow : h-shadow v-shadow blur-radius colorㅣnone
| h-shadow | 원본 텍스트와 그림자 텍스트 사이의 수평 거리로, 필수적으로 설정해야 하는 요소 |
| v-shadow | 원본 텍스트와 그림자 텍스트 사이의 수직 거리로, 필수적으로 설정해야 하는 요소 |
| color | 그림자의 색 |
| none | 그림자 효과 없음 |
| blur-radius | 흐릿한 그림자를 만드는 효과로, 흐릿하게 번지는 길이를 선택할 수 있다. |
- text-shadow 로 텍스트 그림자 만들기

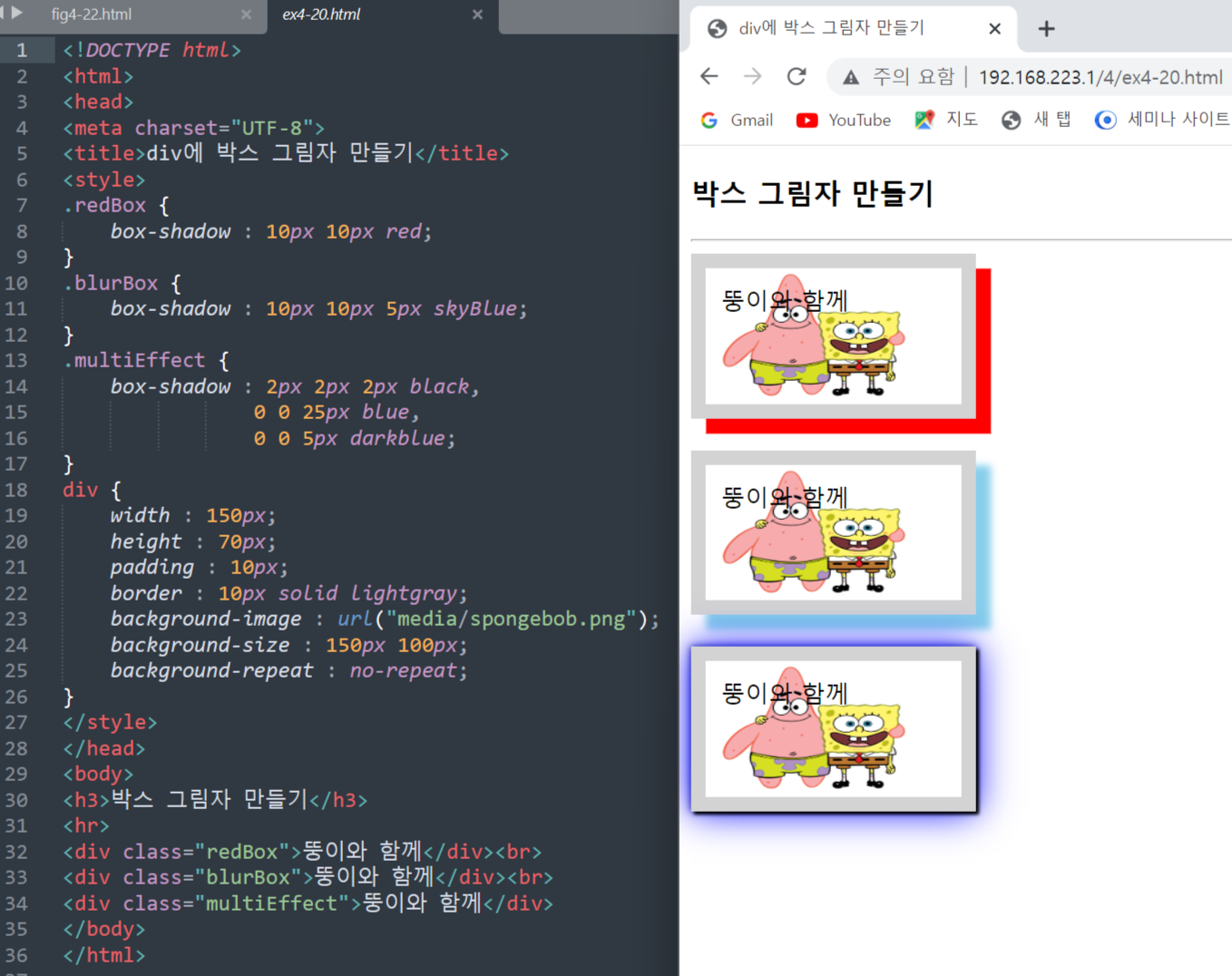
# 박스 그림자와 box-shadow
- box-shadow 프로퍼티 --> 박스 전체에 그림자 효과를 부여
ex. box-shadow : h-shadow v-shadow blur-radius spread-radius color ㅣnoneㅣinset
| spread-radius | 그림자의 크기를 의미하며, 디폴트값이 0인 선택 사항 |
| inset | 음각 박스로 보이게끔 박스의 상단 안쪽(왼, 오른쪽)에 그림자를 형성 |
- box-shadow로 박스 그림자 생성하기