[HTML5] 3. HTML5 페이지 기본 구조 + 태그 + 속성 + 웹페이지에 타이틀 달기 + <h1> ~ <h6> 태그 + 과제 홈페이지 구현해 보기
3. HTML5 페이지 기본 구조 + 태그 + 속성 + 웹페이지에 타이틀 달기 + <h1> ~ <h6> 태그 + 과제 홈페이지 구현해 보기
# HTML5 페이지의 기본 구조
<!DOCTYPE html> -> HtML5 문서임을 알리는 지시어
<!--이 부분은 주석문이고, 화면에 출력되지 않는다.-->
<html>
<head>
문서 제목, 자바스크립트 코드, 메나데이터 정의, CSS 스타일 정의
</head>
<body>
문서의 본문 텍스트, 이미지, 테이블, 자바스크립트 코드, 동영상 등
</body>
</html>
# HTML5 페이지의 필수 태그
1. <!DOCTYPE html>
2. <title>
3. <html>
4. <head>
5. <body>
# HTML 태그의 특징
1. HTML 태그 구성

2. 시작 태그와 종료 태그가 모두 있는 경우 vs 시작 태그만 있는 경우\
<html> <title> vs <br>
</html> </title>
3. 태그와 속성에는 대소문자 구분이 없다.
4. 속성 값에 불필요한 공백 문자는 넣지 말아야 한다.
# 웹 페이지에 타이틀 달기

# <h1> ~ <h6> 태그로 문단 제목 달기

# title 속성으로 툴팁 달기


+ 캡쳐하니까 툴팁이 안보인다............
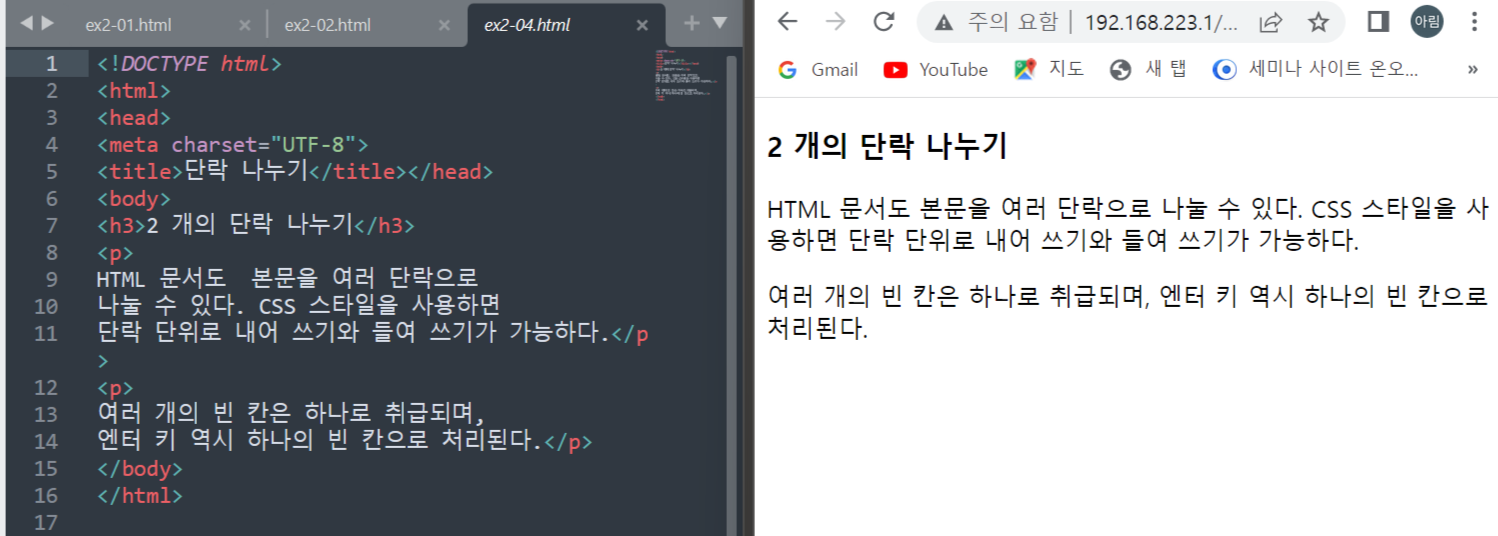
# <p>로 단락 나누기

+ <br> 2개는 <p> 와 같음~
# <hr> 태그로 수평선 긋기

# <br> 태그로 새로운 줄로 넘어가기


# 과제 홈페이지 구현

